Home › Forums › Backend Issues (wp-admin) › Populate select color from option to a page › Reply To: Populate select color from option to a page
Ah, so I know how I got mine “working”
my web to print system uses ACF form to display the content on the front end of the website (allowing people to move the content around using flexible content).
To make sure the new content is loaded in I added a jquery script that presses the update button when the page is done loading, so it loads twice (bringing in the new content).
So actually, my way wouldn’t work for you.
Your value is saved in the database when choose it on the very last page in wordpress before the front end correct?
You could always change the colour by using classes instead in css.
so have 5 classes that you change the colour of in your header.php for example.
<style>
.class-one {
color: <?php the_field(‘colour_one’, ‘option’); ?>;
}
.class-two {
color: <?php the_field(‘colour_two’, ‘option’); ?>;
}
3-5 etc…
</style>
Then in wordpress options page you can change the HEX code for it which will get pulled through to the class as a HEX value from colour picker.
—
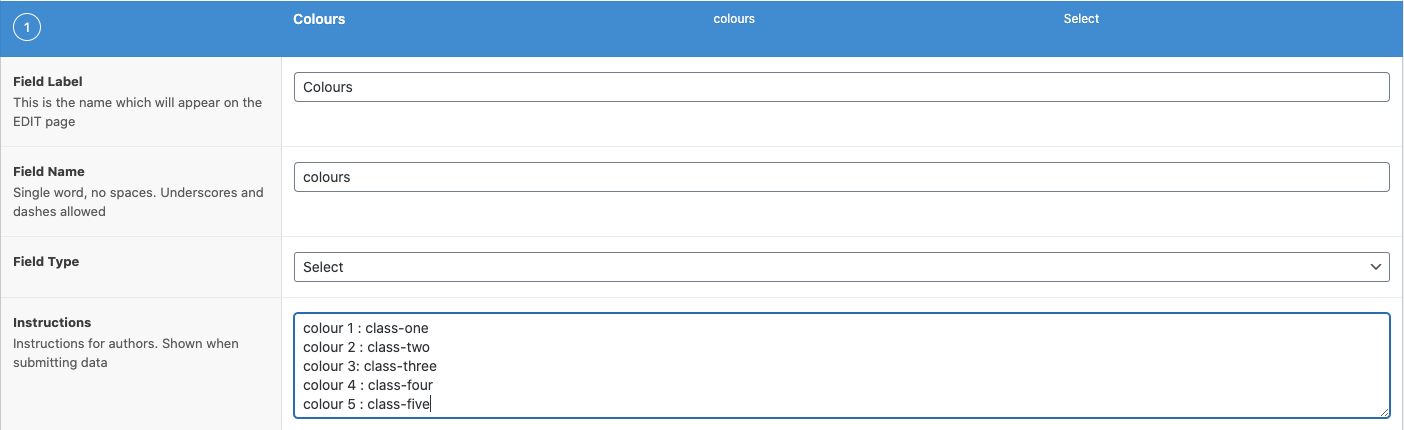
Then in select dropdown you just choose the class name as the value, so you never have to load values dynamically through functions.php
For example:
Welcome
Welcome to the Advanced Custom Fields community forum.
Browse through ideas, snippets of code, questions and answers between fellow ACF users
Forums
Helping Others
Helping others is a great way to earn karma, gain badges and help ACF development!