Home › Forums › Backend Issues (wp-admin) › Populate select color from option to a page
Populate select color from option to a page
-
Hello everybody,
I created a repeater field in options to manage my theme colors with two subfields.
– the first one is text field : Label named -> nom_couleur
– the second one is colorpicker field : Value named -> couleur
I populated it to all my pages to have a color for each page->subpages.
On my pages I have a select to chose the color I want to use ( Color 1, color 2, etc…)
With the code below in my functions.php, populate works but I need to update page manualy to change color on front.
Choice is kept on page select color field but color doesn’t change on the front.
What I’m looking for is when I update a color value in options it updates also color on my pages without having to clic on update page button.
I’m doing something wrong but I don’t find.
Could you please help me on this.Here is my function :
function acf_load_color_field_choices( $field ) { // reset choices $field['choices'] = array(); // if has rows if( have_rows('couleurs', 'option') ) { // while has rows while( have_rows('couleurs', 'option') ) { // instantiate row the_row(); // vars $label = get_sub_field('nom_couleur'); $value = get_sub_field('couleur'); // append to choices $field['choices'][ $value ] = $label; } } acf_update_field( $field); // return the field return $field; } add_filter('acf/load_field/name=couleur_page', 'acf_load_color_field_choices'); -
Hey @trint33 ,
have you tried using “key=field’ instead of ‘name=’?
https://www.advancedcustomfields.com/resources/acf-load_field/
That might do the trick.
you can get the key name from the custom field you make (you might need to click show key value or something to see it) -
This was one of my functions that loaded values into a select drop down.
function acf_load_vodka_drink_repeater_field_choices ( $field ) {
// reset choices
$field[‘choices’] = array();// if has rows
if( have_rows(‘vodka_master_list’, ‘option’) ) {// while has rows
while( have_rows(‘vodka_master_list’, ‘option’) ) {// instantiate row
the_row();// vars
$title = get_sub_field(‘drink_name’);
$label = get_sub_field(‘drink_name’);
$description = get_sub_field(‘description’);
$alcohol = get_sub_field(‘alcohol_%’);
$poundsign = ‘£’;if( have_rows(‘per_pub_group_pricing’) ) {
// while has rows
while( have_rows(‘per_pub_group_pricing’) ) {// instantiate row
the_row();// vars
$id = get_sub_field(‘pub’);
$small = get_sub_field(’25ml’);
$medium = get_sub_field(’50ml’);//start of if statements
if (is_page( $id )) {
if(!empty($small)){
$drinksizeonewithicon = $poundsign . $small;
}
if(!empty($medium)){
$drinksizetwowithicon = $poundsign . $medium;
}}
}
}$value = ‘<div class=”titlediv”><h2>’ . $title . ‘</h2></div><div class=”pricediv boxespriceddiv”><div class=”individualprice”><b>’ . $drinksizetwowithicon. ‘</b></div><div class=”individualprice”><b>’ . $drinksizeonewithicon . ‘</b></div><div class=”individualprice”><b></b></div><div class=”individualprice”><b>’ . $alcohol . ‘%</b></div></div><div class=”descriptionclass”><p>’ . $description . ‘</p></div>’;
// append to choices
$field[‘choices’][$value] = $label;}
}
// return the field
return $field;}
add_filter(‘acf/load_field/key=field_5db8696c5e753’, ‘acf_load_vodka_drink_repeater_field_choices’);
copy and paste it into your code editor, have a read, could help you out.
-
Hey @davenoham,
thank you to take on your time to answer.
I just tried key=key=field_5fc8ec7039ff2’ instead of ‘name=couleur_page’, the result is the same but I’ll keep key=field_5fc8ec7039ff2, because it’s more safe if I change field name.
I’ll analyse the code you gave me so as to apply to my fields.
I’ll keep you in touch soon.
Thanks again ;-). -
@davenoham,
I looked at your function, and I don’t understand what I’m doing wrong.
All seem to be ok, but when I change a color in options, it didn’t update the Hex color code in data base, I need to update each pages corresponding to color 1 to make it work. -
Ah, so I know how I got mine “working”
my web to print system uses ACF form to display the content on the front end of the website (allowing people to move the content around using flexible content).To make sure the new content is loaded in I added a jquery script that presses the update button when the page is done loading, so it loads twice (bringing in the new content).
So actually, my way wouldn’t work for you.
Your value is saved in the database when choose it on the very last page in wordpress before the front end correct?
You could always change the colour by using classes instead in css.
so have 5 classes that you change the colour of in your header.php for example.
<style>
.class-one {
color: <?php the_field(‘colour_one’, ‘option’); ?>;
}
.class-two {
color: <?php the_field(‘colour_two’, ‘option’); ?>;
}
3-5 etc…
</style>Then in wordpress options page you can change the HEX code for it which will get pulled through to the class as a HEX value from colour picker.
—
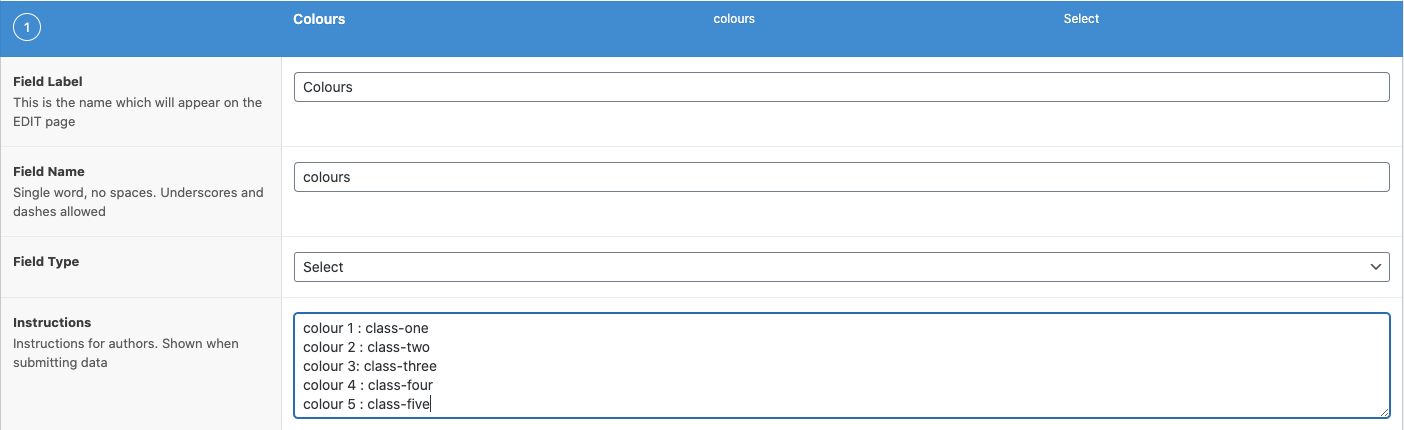
Then in select dropdown you just choose the class name as the value, so you never have to load values dynamically through functions.phpFor example:
-
@davenoham,
Yes my values are saved when I press the uptdate button on theme options :
Ok, I understand, I think your solution could work.
I don’t have to populate my fields to pages or menu items.
I just need to create new select fields which will correspond to classes.With your solution If I want to create a new color, I need to create also a new field on option pages then a on ACF color field for pages and on on ACF color field for menu items.
At the beginning I would like to create only one field for pages and menu with as much colors as I want, that’s why I choose a repeater field.
I can tell to the client “you have 5 colors for your menu items and your pages and that’s all” ;-).For this project I can test your solution, but I’m curious on the fact to populate avec save an option field ;-).
I’ll keep you in touch.
-
You could always make a repeater field that will generate the css classes and then use the load-field function to put those class names in the select dropdown values, that because the classes names and colours will always come from the Options page direct into the css you wouldn’t have to worry about then reloading the child pages when you update the content.
good luck!
-
Yes I will have a try, I’ll keep you in touch.
Thank you for your help ;-). -
@davenoham,
that’s not what I had in mind, but your solution works like a charm for my pages and also my menu.
Thank you so much !
Have a nice day.
Pierre -
@trint33 Fantastic! there’s always different ways to do things I guess.
Glad I could help, take care,
Dave -
@davenoham,
for sure you helped me a lot and solved two issues, pages color and menu items color.
Take care too.
Pierre
You must be logged in to reply to this topic.
Welcome
Welcome to the Advanced Custom Fields community forum.
Browse through ideas, snippets of code, questions and answers between fellow ACF users
Forums
Helping Others
Helping others is a great way to earn karma, gain badges and help ACF development!