Forum Replies Created
-
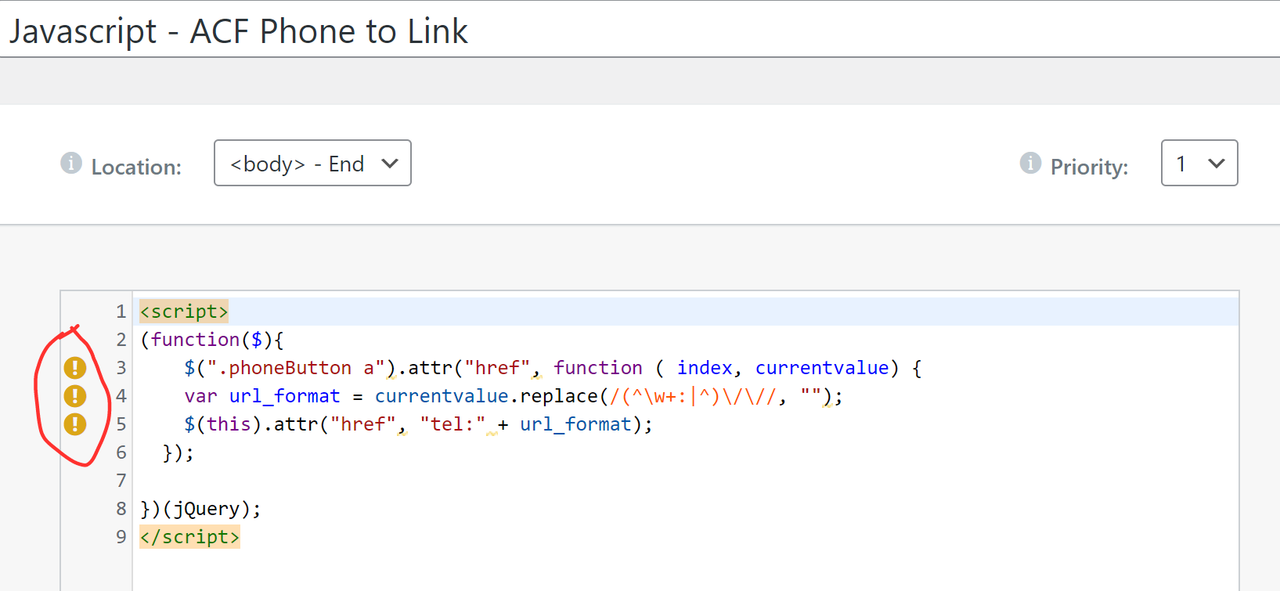
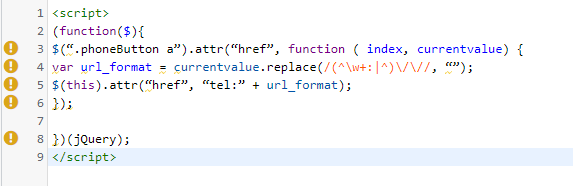
Here are exclamation marks shown in the screenshot you uploaded.

-
@rmooreadrearubin-com why I have to change it to <body> – End? Button is in the middle of the page. <body> – End will apply in the footer
And the second question: Are exclamation marks normal in Elementor Custom Code as they are in your screenshot?
Thank you.
-
No problem @rmooreadrearubin-com. I will write it down here:
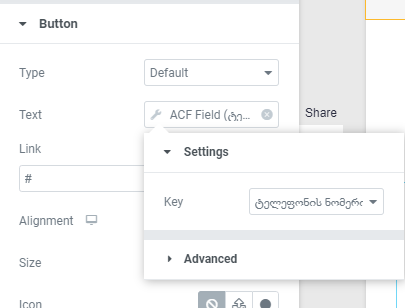
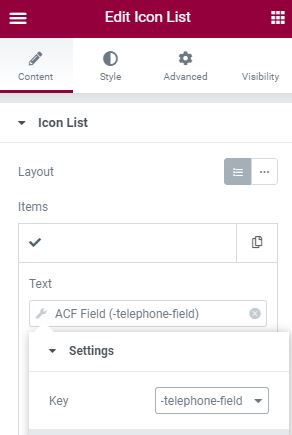
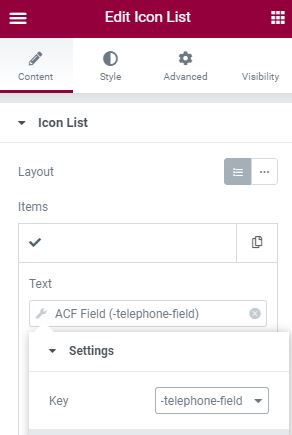
First, I created a button and inserted acf in the text field:

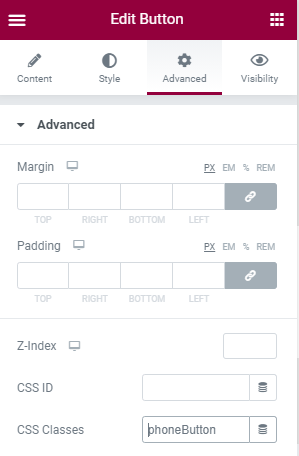
Then applied css class for this button in the advanced section:

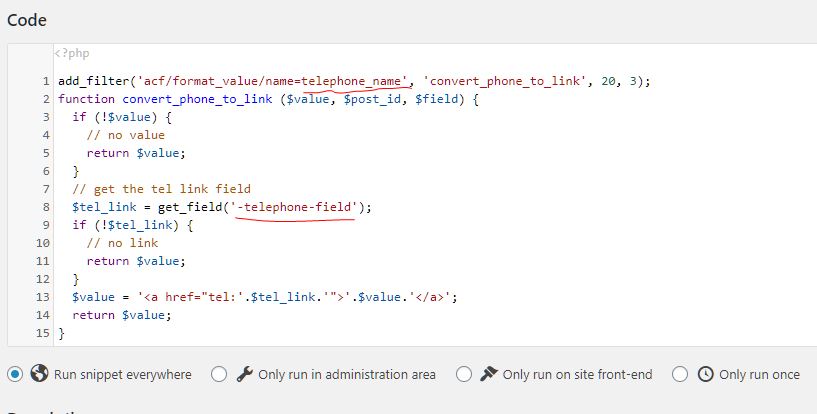
and at the end I added your script in the Elementor Custom Code:

Any ideas?
-
Hello, @rmooreadrearubin-com
If this ( [email protected] ) is your working e-mail I sent you e-mail. Please check your inbox.
Thank you so much.
P.S. This case is very critical for me and I would be so grateful if you’ll help me to solve it.
-
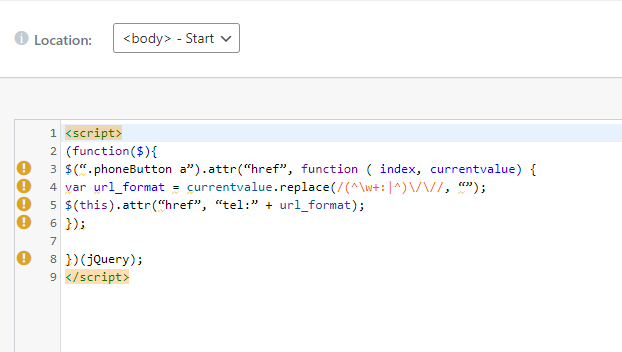
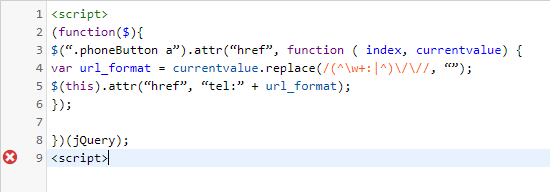
I added your script in Elementor Custon Code section but error occurred in the last line:

Then I tried to add slash in the last line like this: </script> but still didn’t helped:

-
-
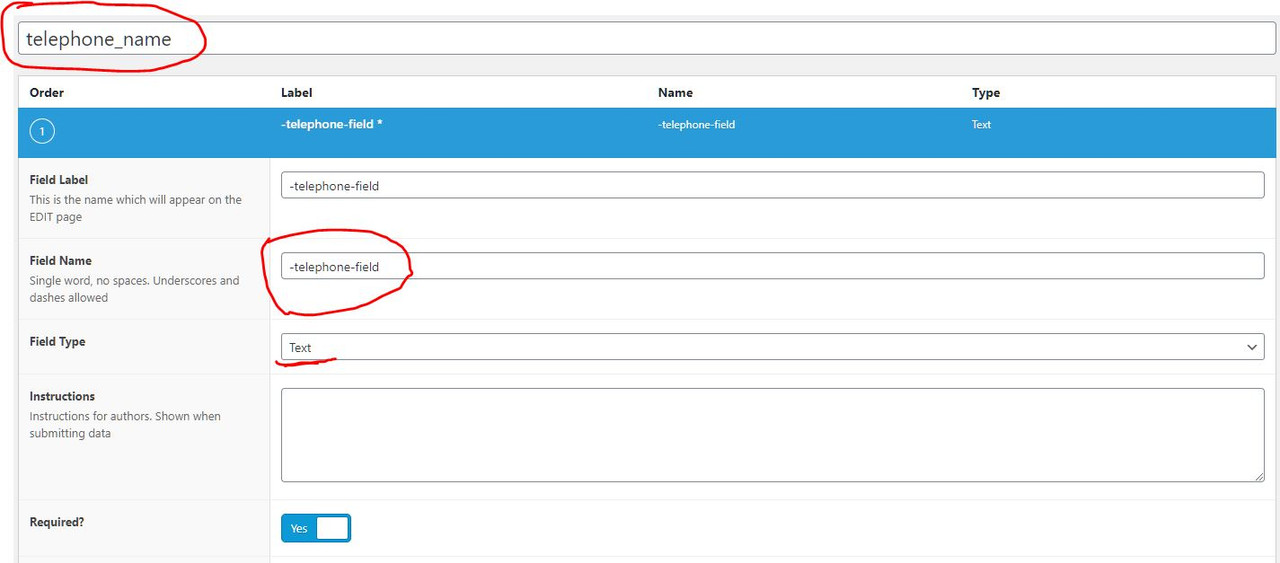
Do you mean ACF field name under css class?
-
Hello,
Thank you for your help.I have multivendor marketplace website. When the vendor wants to place his product in Add Product Section he writes down his phone number. The phone number field is ACF field which is joined to Elementor.
You said that you gave all of my ACF phone buttons a css class of phoneButton. And how to do this?
-
webicient
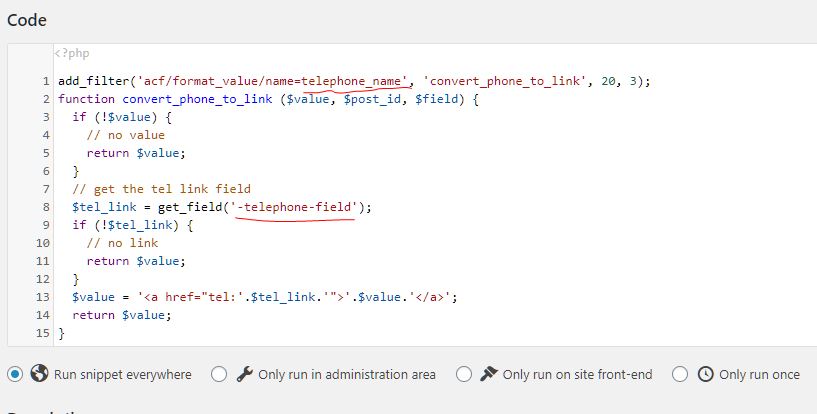
Hello, I’ve added your code like this:
add_filter('acf/format_value/name=ტელეფონის_ნომერი', 'convert_phone_to_link', 20, 3); function convert_phone_to_link ($value, $post_id, $field) { if (!$value) { // no value return $value; } // get the tel link field $tel_link = get_field('-phone-number'); if (!$tel_link) { // no link return $value; } $value = '<a href="tel:'.$tel_link.'">'.$value.'</a>'; return $value; } $(#phone-button a").attr("href", function ( index, currentvalue) { var url_format = currentvalue.replace(/(^\w+:|^)\/\//, ""); $(this).attr("href", "tel:" + url_format); });But it shows me a fatal error in the first line of your code.
Here: $(#phone-button a”).attr(“href”, function ( index, currentvalue) -
webicient
I cannot see your reply because it is marked as private….
-
John Huebner
I’ve done it the way you said but still did not work.
It is very important and critical for me. So, I will post chronological screen how I did it and I would be grateful if you check if it is correct.Thank you very much in advance.





P.S. I applied it with Elementor Pro.
-
John Huebner
I’ve done with your way but still not working.
It it very important for me. So I will post screens how I’ve done it and please check if it is correct.
Thank you very much in advance.



P.S. I applied it with Elementor Pro.
-
John Huebner
Which field is
tel_link_field? -
Hello,
So which of these codes work?
Thank you.
Welcome
Welcome to the Advanced Custom Fields community forum.
Browse through ideas, snippets of code, questions and answers between fellow ACF users
Forums
Helping Others
Helping others is a great way to earn karma, gain badges and help ACF development!
