Home › Forums › Feature Requests › Repeater field divider border
Repeater field divider border
-
Hi Elliot,
Good day
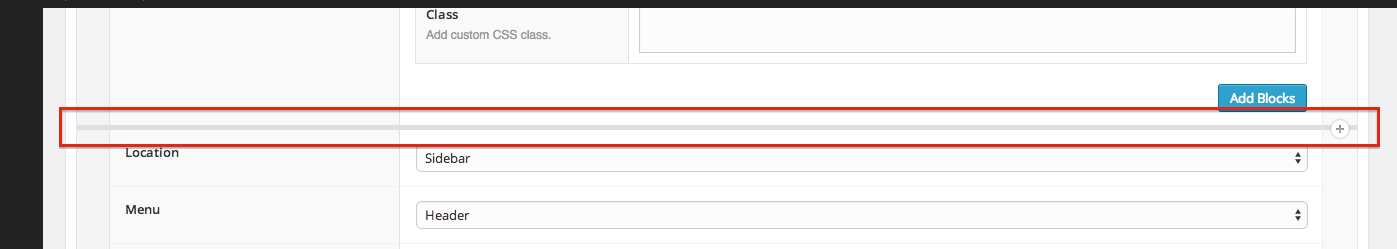
I just want to ask if its possible for you to make the repeater field divider border top more bigger so that it will be easy for the user to identify the repeater item group.
I have found a solution but I need to hack/change tiny css code in input.css
table.acf-input-table.row_layout > tbody > tr > td { border-top-color: #DFDFDF; border-top-width: 5px; /* added css */ }for me to quickly identify the each item of the repeater field.
-
You may add custom styles for this. In functions.php
function custom_acf_repeater_colors() { echo '<style type="text/css"> /* nth field background */ .acf-input-table.row-layout .acf-row:nth-of-type(2n) .acf-table { background:#fafafa; } /* left field label td */ .acf-input-table.row-layout .acf-row:nth-of-type(2n) td.acf-label { background:#eee; border-color:#ddd; } /* field td */ .acf-input-table.row-layout .acf-row:nth-of-type(2n) td.acf-input { border-color:#ddd; } /* left and right side - order and delete td */ .acf-input-table.row-layout .acf-row:nth-of-type(2n) td.order, .acf-input-table.row-layout .acf-row:nth-of-type(2n) td.remove { background:#e3e3e3; } /* space between row - only border works */ .acf-input-table.row-layout > tbody > tr > td { border:0; border-bottom:3px solid #DFDFDF; } </style>'; } add_action('admin_head', 'custom_acf_repeater_colors'); -
Another fix. This style add better layout for block repeater (when edit page) and better layout for tab field (when edit fields group). This may help when you create group with lots of fields and tabs.
Add this code to your functions.php
//----------------------------------------------------------- // ACF custom uber styles //----------------------------------------------------------- function custom_acf_repeater_colors() { wp_enqueue_style( 'acf-uber-styles', get_template_directory_uri() . '/css/admin/acf-styles.css' ); } add_action('admin_head', 'custom_acf_repeater_colors');and then create acf-styles.css on your-theme/css/admin/ (or change above path) and paste css to it:
/* nth field background */ .acf-input-table.row-layout .acf-row:nth-of-type(2n) .acf-table { background:#fafafa; } /* left field label td */ .acf-input-table.row-layout .acf-row:nth-of-type(2n) td.acf-label { background:#eee; border-color:#ddd; } /* field td */ .acf-input-table.row-layout .acf-row:nth-of-type(2n) td.acf-input { border-color:#ddd; } /* left and right side - order and delete td */ .acf-input-table.row-layout .acf-row:nth-of-type(2n) td.order, .acf-input-table.row-layout .acf-row:nth-of-type(2n) td.remove { background:#e3e3e3; } /* space between row - only border works */ .acf-input-table.row-layout > tbody > tr > td { border:0; border-bottom:3px solid #DFDFDF; } /* acf edit page */ .acf-field-object-tab { background: #fafafa; background: -moz-linear-gradient(top, #ffffff 0%, #f6f6f6 47%, #F0F0F0 100%); background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#ffffff), color-stop(47%,#f6f6f6), color-stop(100%,#F0F0F0)); background: -webkit-linear-gradient(top, #ffffff 0%,#f6f6f6 47%,#F0F0F0 100%); background: -o-linear-gradient(top, #ffffff 0%,#f6f6f6 47%,#F0F0F0 100%); background: -ms-linear-gradient(top, #ffffff 0%,#f6f6f6 47%,#F0F0F0 100%); background: linear-gradient(to bottom, #ffffff 0%,#f6f6f6 47%,#F0F0F0 100%); border-bottom : 2px solid #F0F0F0; } -
-
-
Thanks @kartofelek007 for that.
I noticed it didn’t affect repeaters with layout set to table, so I added these two lines of css:
.acf-input-table.table-layout .acf-row:nth-of-type(2n) td { background: #eeeeee; } .acf-input-table.table-layout .acf-row:nth-of-type(2n) td.order, .acf-input-table.table-layout .acf-row:nth-of-type(2n) td.remove { background: #e3e3e3; } -
With new update this fix does not work 100% properly. In that code pasted above i changed styles for tab (.acf-field-object-tab).
In a few days i add new styles on this topic.
-
-
Here’s what I wound up with for repeaters, I have yet to tackle flexible content fields.
.acf-repeater .acf-row:nth-child(odd) > .acf-row-handle.order, .acf-repeater .acf-row:nth-child(odd) > .acf-row-handle.remove { background: darken(#f4f4f4, 3%); } -
That’s scss btw, but could easily be changed to a standard color value.
-
If you are using the latest version (ACF Pro 5.8.1) i think the following code will help
/* add border to the repeater block row */ .acf-repeater.-block > table > tbody > tr > td { border-top-width: 5px; border-top-color: #046f8a!important; } /* exclude the forist row */ .acf-repeater.-block > table > tbody > tr:first-child > td { border-top-width: 0px; border-top-color: #046f8a!important; } /* in case if you got any nested repeater blocks and want to hide the border */ .acf-repeater.-block > table > tbody > tr > td .acf-repeater.-block > table > tbody > tr > td { border-top-width: 0px; border-top-color: #E1E1E1; }enqueue these styles in the admin.
The topic ‘Repeater field divider border’ is closed to new replies.
Welcome
Welcome to the Advanced Custom Fields community forum.
Browse through ideas, snippets of code, questions and answers between fellow ACF users
Forums
Helping Others
Helping others is a great way to earn karma, gain badges and help ACF development!