Home › Forums › Front-end Issues › Hide Div if custom fields are empty
Hide Div if custom fields are empty
-
Hello.
I’m having a div containing a font-awesome icon with text “Cashback:” and “(What’s this?)” and using that before and after the custom field created by ACF plugin. Below is the code:
<div class="cashback-css"> <strong"><i class="money icon"></i>Cashback:</strong> <?php the_field('cashback', $term); ?> <p class="cbquery" data-toggle="popover" title="What is Cashback?" data-content="Cashback from ElkeesDeals is real money that is added to your ElkeesDeals">(What's this?)</p> </div>This “
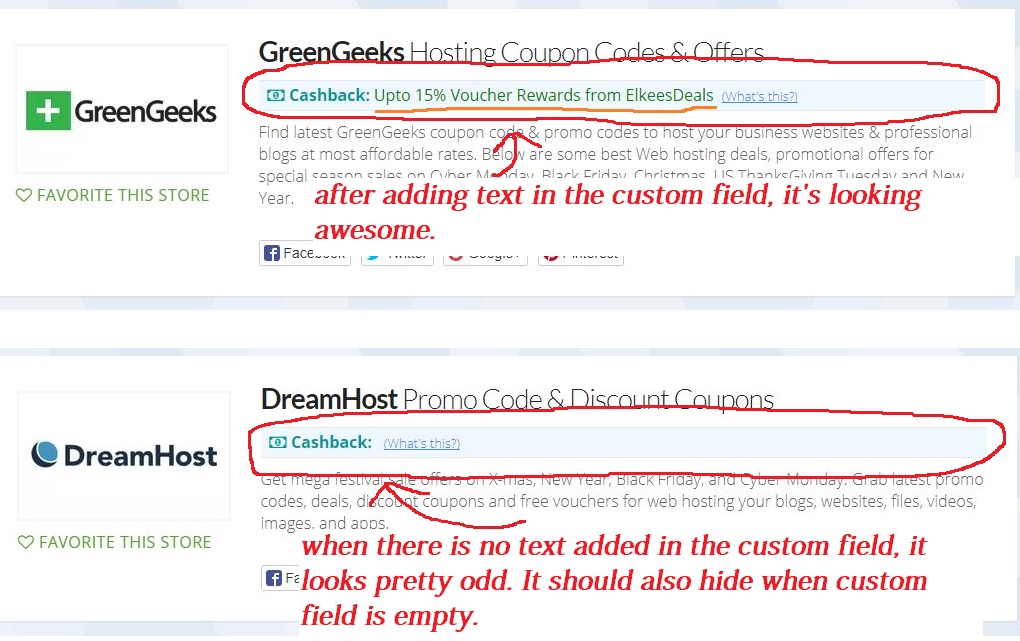
<?php the_field('cashback', $term); ?>” is the orginal php code I am using to show custom field’s data on the front-end on my site.But the problem is; when there is no data available or did not put any content in that particular custom field, it displays: “Cashback:” and “(What’s this?)” and that is something I don’t want to get it show.
Check this screenshot: http://prntscr.com/gt4f9s
I am not a PHP expert and looking someone to resolve it.
When the custom field is empty or having no data, none of the text should display including icon but when I add anything in the custom field, it should work normally with all the icons and text.
Is there any way to hide the entire div containing text and icon if the fields are empty? Because if the fields are empty now, the other content still prints and I don’t want that.
Please help…
My site elkeesdeals.com
Thanks in advance
-

<?php if (get_field('cashback', $term)) { <div class="cashback-css"> <strong"><i class="money icon"></i>Cashback:</strong> <?php the_field('cashback', $term); ?> <p class="cbquery" data-toggle="popover" title="What is Cashback?" data-content="Cashback from ElkeesDeals is real money that is added to your ElkeesDeals">(What's this?)</p> </div> } // end if value ?> -
Hi @hube2
Thanks for the code but I am getting the Parse error. Check below
Parse error: syntax error, unexpected '<' in /home/ee8bu/public_html/elkeesdeals.com/lib/skins/child/taxonomy.php on line 49To better understand the issue, I am sending the taxonomy PHP file through attachment.
-
-

I misses a couple of things
<?php if (get_field('cashback', $term)) { ?> <div class="cashback-css"> <strong"><i class="money icon"></i>Cashback:</strong> <?php the_field('cashback', $term); ?> <p class="cbquery" data-toggle="popover" title="What is Cashback?" data-content="Cashback from ElkeesDeals is real money that is added to your ElkeesDeals">(What's this?)</p> </div> <?php } // end if value ?> -
That’s awesome 🙂
Thank you very much for the help.
10 out of 10 Star ratings for your support.
Thanks once again.
-
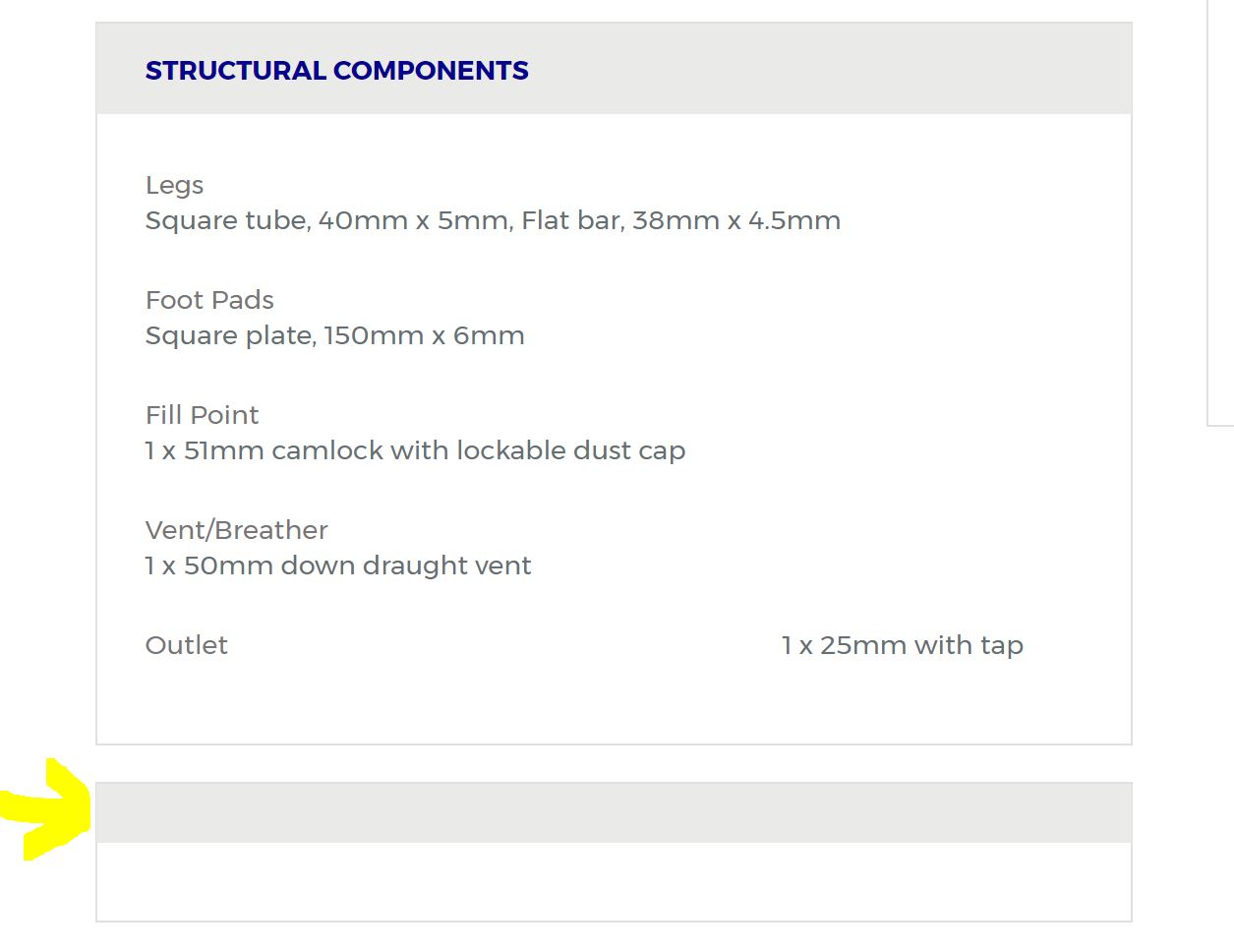
I have a similar situation. I am trying to display product specifications and details. I have a few blocks created but not every page requires all blocks to be filled out, thus the empty blocks (div) still show up. How can I add a logic to hide the div (frontend: class/borders) if there’s no custom field value entered.
<div class="info-dtl-box" id="additional"> <h4><?php echo $title_additional_block_1; ?></h4> <ul> <li><?php echo $description_additional_block_1; ?></li> </ul> </div>
The topic ‘Hide Div if custom fields are empty’ is closed to new replies.
Welcome
Welcome to the Advanced Custom Fields community forum.
Browse through ideas, snippets of code, questions and answers between fellow ACF users
Forums
Helping Others
Helping others is a great way to earn karma, gain badges and help ACF development!