Home › Forums › General Issues › google-maps issue in firefox/chrome
google-maps issue in firefox/chrome
-
Hi
First of all thanks for this superb plugin. I really enjoy it.
But i have a little issue with the google-maps-field on my new website.
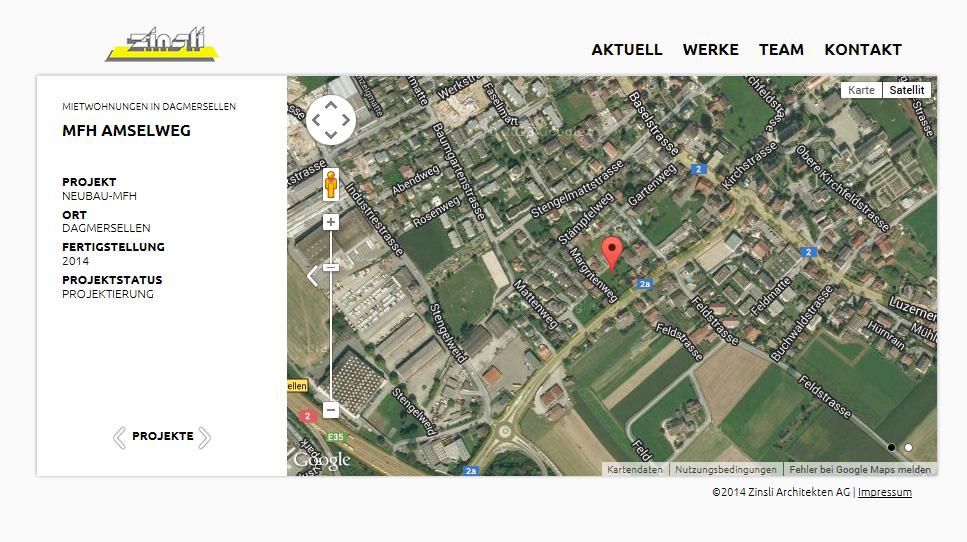
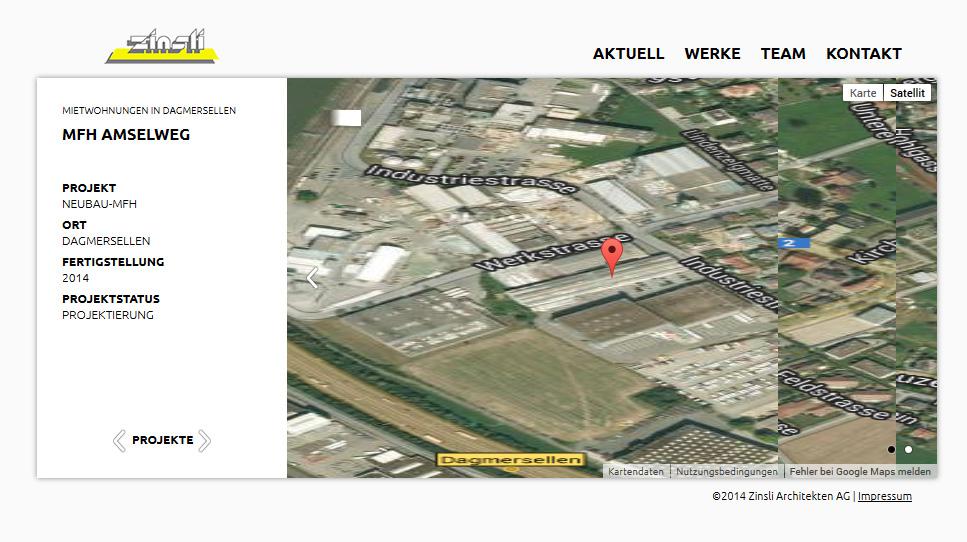
There are several projects on the website and every project got a map(-field). But some maps are broken in firefox and chrome. I testet it in internet explorer 11, firefox 27.0.1 and google chrome. ie has no issues. But firefox and chrome. But not always. Some maps works, some not:
IE:

FF/Chrome:

Do you know this problem?
May my javascript is the problem because the map is embed into a slider (swipe)?<script type="text/javascript">/* <![CDATA[ */ $(window).load(slidernavigation); $(window).load(imgstretcher); $(window).load(projektimgstretcher); $(window).load(email); function loader(){ $('#loader').fadeOut( "slow", function() { // Animation complete. }) } function slidernavigation(){ autoslider(); function autoslider(){ if($('.aktuellslidebox').length==0){ var sliderinterval = setInterval(function(){Slider.next()},4000); $('.swipe').on("mouseenter", function(){clearInterval(sliderinterval)}); $('#slideleft').on("mouseenter", function(){clearInterval(sliderinterval)}); $('#slideright').on("mouseenter", function(){clearInterval(sliderinterval)}); }} $('.swipe').on("mouseleave", function(){autoslider()}); $('#slideleft').on("mouseleave", function(){autoslider()}); $('#slideright').on("mouseleave", function(){autoslider()}); $('#slideleft').on("click", function(){Slider.prev()}); $('#slideright').on("click", function(){Slider.next()}); } var anzimg = $('.dot').length; if($('.aktuellslidebox').length==1 || anzimg==1) { $('#slideright').css("visibility", "hidden"); } if($('.rightdots').length == 1){ if(anzimg > 1){ $('.dot:nth-of-type(1)').addClass("dotactive"); } else { $('.rightdots').css("visibility","hidden"); } } Slider = $('.swipe').Swipe({ auto: 0, speed: 700, continuous: true, callback: function(index, elem) { var pos = Slider.getPos(); if (pos == 0) { $('#slideleft').css("visibility", "hidden"); $('#vertikaltitel').stop().animate({ left: -73 }, 700); } else { $('#vertikaltitel').stop().animate({ left: -871 }, 700); $('#slideleft').css("visibility", "visible"); }; if (pos == anzimg-1) { $('#slideright').css("visibility", "hidden"); } else { $('#slideright').css("visibility", "visible"); }; if($('.rightdots').length == 1){ $('.dotactive').removeClass("dotactive"); var dotpos = pos+1; $('.dot:nth-of-type('+dotpos+')').addClass("dotactive"); }; if($('.aktuellslidebox').length==pos+1) { $('#slideright').css("visibility", "hidden"); } else { if($('.aktuellslidebox').length>0){ $('#slideright').css("visibility", "visible"); } }; } }).data('Swipe'); function imgstretcher(){ if($('.imgbox').length>0){ $('.imgbox img').each(function(){ if($(this).width()/$(this).height() < 650/400){ $(this).width(650); var margintop = (400-$(this).height())/2; $(this).css("margin-top", margintop); } else { $(this).height(400); var marginleft = (650-$(this).width())/2; $(this).css("margin-left", marginleft); } }) } } function projektimgstretcher(){ if($('.aktuellprojektimg').length>0){ $('.aktuellprojektimg img').each(function(){ if($(this).width()/$(this).height() < 250/275){ $(this).width(250); var margintop = (275-$(this).height())/2; $(this).css("margin-top", margintop); } else { $(this).height(275); var marginleft = (250-$(this).width())/2; $(this).css("margin-left", marginleft); } }) } $('.projektbox').each(function(){ $(this).hover(function() { $(this).stop().animate({ scrollTop: 275 }, 500); }) $(this).mouseleave(function() { $(this).stop().animate({ scrollTop: 0 }, 500); }) }); } function email(){ $('.email').each(function(){ var email = $(this).html() $(this).html('<a href="mailto:'+email+'">'+email+'</a>') }) } (function($) { /* * render_map * * This function will render a Google Map onto the selected jQuery element * * @type function * @date 8/11/2013 * @since 4.3.0 * * @param $el (jQuery element) * @return n/a */ function render_map( $el ) { // var var $markers = $el.find('.marker'); // vars var args = { zoom : 14, center : new google.maps.LatLng(0, 0), mapTypeId : google.maps.MapTypeId.HYBRID }; // create map var map = new google.maps.Map( $el[0], args); // add a markers reference map.markers = []; // add markers $markers.each(function(){ add_marker( $(this), map ); }); // center map center_map( map ); } /* * add_marker * * This function will add a marker to the selected Google Map * * @type function * @date 8/11/2013 * @since 4.3.0 * * @param $marker (jQuery element) * @param map (Google Map object) * @return n/a */ function add_marker( $marker, map ) { // var var latlng = new google.maps.LatLng( $marker.attr('data-lat'), $marker.attr('data-lng') ); // create marker var marker = new google.maps.Marker({ position : latlng, map : map }); // add to array map.markers.push( marker ); // if marker contains HTML, add it to an infoWindow if( $marker.html() ) { // create info window var infowindow = new google.maps.InfoWindow({ content : $marker.html() }); // show info window when marker is clicked google.maps.event.addListener(marker, 'click', function() { infowindow.open( map, marker ); }); } } /* * center_map * * This function will center the map, showing all markers attached to this map * * @type function * @date 8/11/2013 * @since 4.3.0 * * @param map (Google Map object) * @return n/a */ function center_map( map ) { // vars var bounds = new google.maps.LatLngBounds(); // loop through all markers and create bounds $.each( map.markers, function( i, marker ){ var latlng = new google.maps.LatLng( marker.position.lat(), marker.position.lng() ); bounds.extend( latlng ); }); // only 1 marker? if( map.markers.length == 1 ) { // set center of map map.setCenter( bounds.getCenter() ); map.setZoom( 16 ); } else { // fit to bounds map.fitBounds( bounds ); } } /* * document ready * * This function will render each map when the document is ready (page has loaded) * * @type function * @date 8/11/2013 * @since 5.0.0 * * @param n/a * @return n/a */ $(document).ready(function(){ $('.acf-map').each(function(){ render_map( $(this) ); }); }); })(jQuery); /* ]]> */</script> -

This is an old question and more than likely solved by an update to ACF since it was published, or you have solved it on your own. If you or anyone else are still having issues with this please start a new topic.
The topic ‘google-maps issue in firefox/chrome’ is closed to new replies.
Welcome
Welcome to the Advanced Custom Fields community forum.
Browse through ideas, snippets of code, questions and answers between fellow ACF users
Forums
Helping Others
Helping others is a great way to earn karma, gain badges and help ACF development!
