Hi All,
I’m new to ACF, and would like to get some help starting a bootstrap carousel.
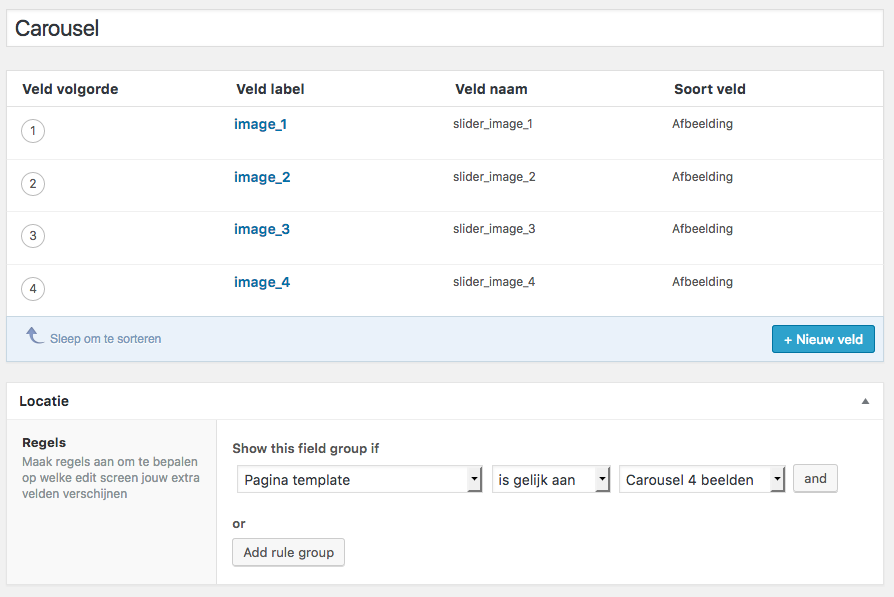
I added 4 custom image fields (slider_image_1 to 4) and want to use this in my theme.
<div class="carousel-inner" role="listbox">
<?php if ( have_posts() ) : while ( have_posts() ) : the_post(); ?>
<div class="item active">
<img src="<?php the_field('slider_image_1'); ?>" alt="Slider 1">
</div>
<div class="item">
<img src="<?php the_field('slider_image_2'); ?>" alt="Slider 2">
</div>
<div class="item">
<img src="<?php the_field('slider_image_3'); ?>" alt="Slider 3">
</div>
<div class="item">
<img src="<?php the_field('slider_image_4'); ?>" alt="Slider 4">
</div>
<?php endwhile; ?>
</div>
It returns this: <img src="36, , beeld4, , , image/png, http://localhost/binqel2/wp-content/uploads/2016/10/beeld4.png, 944, 410, Array" alt="Slider 1">
But all I want is the image URL. What I’m doing wrong?
Greetz,
Dennis

Figured it out: had to set the Return Value to “Image URL”.