Home › Forums › Add-ons › Gallery Field › Gallery Field options per image
Gallery Field options per image
-

Hi Folks,
Ok, since I’m pretty sure my title is not self explanatory, here’s a better (I hope) explanation:
• I’m actually using the Gallery Field to build… my own gallery (Wow, you didn’t see this one coming right?)
• My gallery is based on masonry, and I would like to use its “element-sizing” feature: http://masonry.desandro.com/options.html#element-sizing
• This means that I would like to be able to set a “size/width” attribute to some of my gallery photos. (ie. default size is 1, but for this, this, and this photos of this gallery, I would like size 2, 2, and 3).
• How to add such a custom field (size) to my gallery that would only apply to —these photos— of —this— gallery. I mean, if I create another post with a new gallery, I could pickup some identical photos to a previous gallery, but I definitely don’t want these photos to share the their “size” setting. Am I clear here?Thanks a lot in advance for any solution or advice.
-

You can’t do this in a gallery field. The only way to add fields for images in a gallery would be to add them to the attachment “post” for each image and then they would apply to that image wherever it is used. Another choice if you want to continue using the gallery field would be to create another field of some time, like a repeater, although it could probably be done with others if you’re creative, and set the size for each image in the other field.
I’m actually looking at doing something similar for a current project and was planning to use a repeater field to hold the images and the information for each image, each in it’s own row.
-

Good evening John,
Please excuse-me for the delay of my response and thank you for having take out of your time to provide me an answer.
I had to switch project and had no time to continue digging on this.
I’ll let you know what solution went to the moment I get back to it.Thanks again.
-
Hi, I’m just checking threads for my own gallery customisation.
While I’m here can i suggest you can get the image ratio and then add classes accordingly as I’ve done.My php is pretty basic but here’s how I used classes to set column width for my flex grid.
produces this output:
<div class=”image normal 1.5771428571429″>
<div class=”image wide 3.463687150838″>
<div class=”image tall 0.79714285714286″>
<div class=”image very-wide 8.1012658227848″>if( $images ): ?> <?php foreach( $images as $image ): ?> <?php $ratio_class = 'undefined'; $w = $image['width']; $h = $image['height']; $ratio = $w / $h; switch (true){ case $ratio < 1 : $ratio_class = "tall $ratio"; break; case $ratio > 4 : $ratio_class = "very-wide $ratio"; break; case $ratio > 2 : $ratio_class = "wide $ratio"; break; default: $ratio_class = "normal $ratio"; } ?> <div class="image <?php echo $ratio_class; ?>">I’m actually looking to add another button to the gallery editor thumbs. just like the delete x – but for a sold status on artworks.
-

Hello versionz,
Thanks for the input, it’s always great having other perspectives.
Sadly, the decision to set a specific size to some pictures (only for the masonry layout) has nothing related to their own ratio. It’s purely an aesthetic decision and computers don’t know aesthetic 🙂
So this has to be a manual process and has to be applied per image, per gallery. -

Since I posted my comment I have built something similar for the same jquery add on, but I’ve used repeater field. The client will select the number of columns that each image will cover and there are 5 columns in the grid. Height is not something they can set. Height is controlled by the number of columns and the images size ratio. This was required because the entire image grid needs to be responsive with all image widths set as a %. Basically they need to upload images that have the correct height based on each images depending on how many “grids” high they want the image to be displayed. It’s not a perfect solution, but it’s the best I could come up with.
There are some calculations that need to be done to figure out how tall an image needs to be to correctly fit into the grid. Basically, each column is 19% of width and there is a 1% gap between each image. Height is determined by how tall each row of the grid is compared to the column height. The calculation is fairly complex and I’m currently tying to figure out how to give them a calculator. It could probably be done in a spreadsheet, but wold be better if I could add a calculator page somehow. I’m still working on that part.
-

Hi guys,
I’ve not yet “coded” anything, but I had a few minutes to think about it.
Here’s what I’ll probably try to do (if you guys just enter this discussion, make sure to refer to my initial post):• Gallery field
• Repeater field containing two fields: one to identity the image I want to attribute a specific size (width), one to set the size value.┌─────────────────────────────────────────────────────────────────────┐ │Gallery Field │ │ │ │ ┌────────┐ ┌────────┐ ┌────────┐ ┌────────┐ ┌────────┐ │ │ │ │ │ │ │ │ │ │ │ │ │ │ │ │ │ │ │ │ │ │ │ │ │ │ │ │ │ │ │ │ │ │ │ │ │ │ │ │ │ │ │ │ │ │ │ │ │ │ └────────┘ └────────┘ └────────┘ └────────┘ └────────┘ │ │ │ │ │ │ │ └─────────────────────────────────────────────────────────────────────┘ ┌─────────────────────────────────────────────────────────────────────┐ │Image Size │ │ │ │ ┌───────────────────────┐ ┌─────────┐ │ │ Image reference: │IMG_8452 ▼ │ Size:│3 │ │ │ └───────────────────────┘ └─────────┘ │ │ │ │ ┌───────────┐ │ │ │ Add Size │ │ │ └───────────┘ │ └─────────────────────────────────────────────────────────────────────┘What I would love to achieve is filling the “Image Reference” dropdown automatically depending the gallery content. This is where
acf/input/admin_headcould help?Cheers
-

I can’t give you exact specifics of how to do this, but it should be possible. I have several examples of dynamically populating acf fields based on other acf fields here: https://github.com/Hube2/acf-dynamic-ajax-select-example
This one has an example of dynamically populating a repeater, including making sure there are the correct number of rows: https://github.com/Hube2/acf-dynamic-ajax-select-example/tree/master/dynamic-repeater-on-category
This one has an example of dynamically populating an image field: https://github.com/Hube2/acf-dynamic-ajax-select-example/tree/master/dynamic-fields-on-relationship
The only thing I don’t have a specific example of is getting the currently selected values from a gallery field. There are also a couple of examples of making ajax requests to get values for fields.
-

Hey John,
Thanks for the links, these are great help!
Still I’m looking to trigger in javascript some code —when— my gallery field is updated (images are basically added or removed).
Is there an event in the acf.ajax.extend I can get from this?
Actually your examples looks based on a select.Best
-

Found it 🙂 (thanks to your examples)
–> I had to use “input” rather than “select”
'change [data-key="field_57dd76189c3ad"] input': '_state_change',The only thing that I cannot trigger yet is when reordering the images by drag & drop.
-

Every field can be a little different in ACF. You actually need to target the field that’s being altered by ACF, and is some cases that’s not the field that you see. In the case of a gallery field, it appears that there is an hidden input field for each image, and it also appears that when adding a field that a new input is added to the list.
I’m going to be guessing here and you’re going to need to do some testing to figure it out, but my guess is that you’ll need to have something that is triggered on the “append” action. I have not worked with detecting changes in a gallery field, so I’m not even sure where to begin. This may be a case where you have to look at it from a different angle than what I do in a lot of those examples. I’m not sure where to start looking.
-

I was thinking about this and went ‘aha’ when I realized you were talking about reordering the repeater when the images were reordered by dragging them. That’s really uncharted territory. My little trick only works because I’m triggering the click event on ACF links that are there to delete and add rows to a repeater. Detecting that the order of the images in the gallery have changed and reordering the repeater based on that will be a lot more complicated than my examples.
Does it matter if the order is the same or just that there is one row for each image in the gallery so that you can match up the image ID’s and get the number of columns? Maybe dynamically set the order of the repeater with an acf/load_value filter the next time the page loads?
-

Hi John,
You’re perfectly right, I should not care much about the order in the repeater dropdown. In the end, the most important thing is to get the good number of dropdown options, and I’ll be able to achieve this thanks to the actual fired events. So it’s fine.I was also thinking to another way to trigger my javascript:
Rather than looking for gallery events, I could look for the events when using the repeater field.
Obviously, when I’m clicking on the repeater field, this means I’m not “actually” doing anything on the gallery field. So this would allow me to make sure that at this moment, the gallery filed has a given state and order.
I’ve made so tests, and for now I’m able to get events fired on the following cases:┌─────────────────────────────────────────────────────────────────────┐ │Image Size │ │ │ │ ┌───────────────────────┐ ┌─────────┐ │ │ Image reference: │IMG_8452 ▼ │ Size:│3 │ │ │ └───────────────────────┘ └─────────┘ │ │ │ │ ┌───────────┐ │ │ │ Add Size │ │ │ └───────────┘ │ └─────────────────────────────────────────────────────────────────────┘• Event fires when changing the “Size” field.
• Event fires when changing the order of “Image Size” field (when multiple have been added).
• Event DO NOT fires when changing the “Image reference” field.
• Event DO NOT fires when clicking the “Add Size” button.Being able to capture an event when clicking the “Add Size” button would be by far the best solution. I could instantly trigger my script, get the images of the gallery field, create the dropdown <options> and add them to any number “Image Size” I could find. Probably easy.
But I’ve not found yet how to capture this button event. -
Hey,
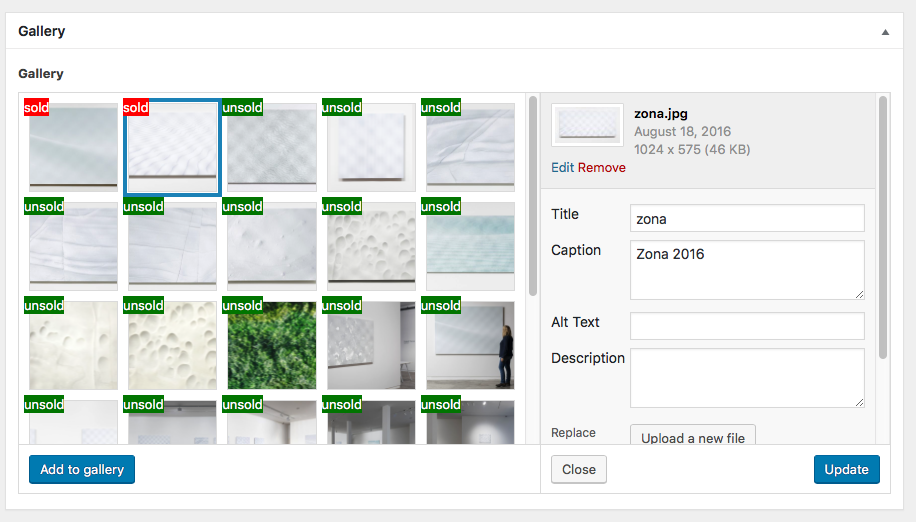
I wasn’t following this thread, just stumbled back onto it.So I’ve implemented an ajax button on gallery images in admin.
It toggles the state from unsold to sold. The state shows on the front end but the problem is loading the state into the admin when returning to edit.It’s similar to what you’re trying to do. I’m adding post_meta to each image.
Happy to share my code, but i need a method to render the status in the admin if anyone can help with that?
Cheers√ Notify me of follow-up replies via email

-
Tazintosh, sounds like you need to add a custom field to the post attachments.
https://code.tutsplus.com/articles/how-to-add-custom-fields-to-attachments–wp-31100
-
Update: Solved my issue loading meta.
Was a selector issue in the ajax response.
Ended up using$('[data-id="'+imageID+'"]'); -

Hi versionz,
It’s not yet clear for me if your link is about simply creating custom fields for attachments in general (which ACF can do finger in the nose), or custom fields for —post attachments— (as looks like you are talking about), meaning they would —only— apply the gallery images of my actual post and would then answer my need.
Sadly, even if it was the case, the amount of effort to put on this (looking at the link you provided) is way too much for the need. I’m actually able to capture events directly from ACF with a minimum of effort (see above with John examples, and some js). The only thing I would love to be more clean, is to capture the “Add size” button event. -
Hi Tazintosh,
My code does actually just add meta to attachments, but it does it from the gallery field image with AJAX.I can’t remove these replies can I?
-

Hey versionz
- Create a new Field Group
- On the “Location” metabox, set “Show this field group if” “Attachment” “is equal” “all”
- You’re done
All field you’ll add will now only display for attachments (including when selecting for edit an image inside a gallery field).
(I’d have preferred if a new post would have been opened, since this question/answer doesn’t simplify the reading of this already complex topic we are in 😉 )
-

Ok quick update (I’m working for my own stuffs only the week-end)
I’ve been able to capture the right event when clicking on the “Add Size” button.
In fact, this was pretty simple lol:
Based on John’s examples, here is the new code:var myACFextension = acf.ajax.extend({ events: { 'click [data-key="field_5831de130046f"]': '_state_change', }, _state_change: function(e){ alert("Add Size is clicked!"); } });Now, I just need to write the code that will grab all images from the related gallery and populate my “Image reference” dropdown field.
-

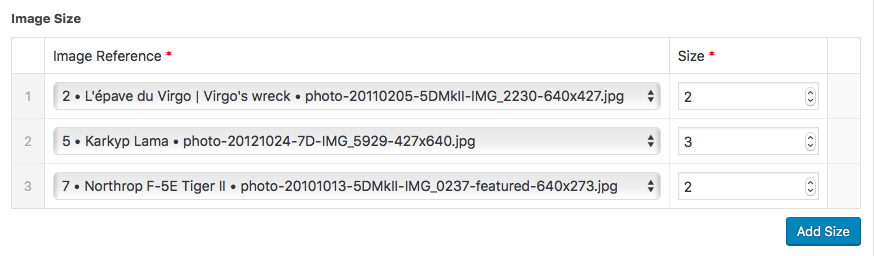
Here we go, I’m done:
What the following script does is:
• Capturing two events (mouseup on the gallery field, click on the “Add Size” button)
• I get the list of images of the related gallery field
• I get the list of selects
• I build the <option> list
• For each select I get the actual :selected option value, replace the full select content, then apply back the selected option
• I’m happy 😉jQuery(document).ready(function($){ // Make sure acf is loaded if (typeof acf == 'undefined') { return; } var galleryACFextension = acf.ajax.extend({ events: { 'mouseup [data-key="field_57dd76189c3ad"]': '_state_change', 'click [data-key="field_5831de130046f"]': '_state_change' }, _state_change: function(event){ // Take action only if: // --> "Add Size" button have been clicked. This button contains an attribute 'data-event="add-row"' // --> A gallery thumbnail have been moved if ((event.srcElement.dataset.event === 'add-row') || event.srcElement.offsetParent.className === 'thumbnail'){ setTimeout(function(){ // Slight timeout to make sure everything is propagated var // customSizeField = event.currentTarget, // galleryElements = $(customSizeField).closest('.acf-fields').find('.acf-gallery-attachment').find('img'), // customSizeFieldSelects = $(customSizeField).find('.acf-field-5831de3000470').find('select'), galleryFields = $(event.srcElement.offsetParent).closest('.acf-fields'), galleryElements = galleryFields.find('.acf-gallery-attachment').find('img'), customSizeFieldSelects = galleryFields.find('.acf-field-5831de3000470').find('select'), optionsOutput = ''; // Build <options> output optionsOutput += '<option value="">Choose an image to custom size</option>'; galleryElements.each(function(index){ var imageFilename = $(this).attr('src').split("/").pop(), imageTitle = $(this).attr('title'); optionsOutput += '<option value="' + imageFilename + '">' + (index + 1) + ' • ' + imageTitle + ' • ' + imageFilename + '</option>'; }); // Set <options> for each select, taking care of the already set ones customSizeFieldSelects.each(function(){ var selectedOptionValue = $(this).find(":selected").val(); $(this).html(optionsOutput); $(this).val(selectedOptionValue); }); }, 100); } } }); });
The topic ‘Gallery Field options per image’ is closed to new replies.
Welcome
Welcome to the Advanced Custom Fields community forum.
Browse through ideas, snippets of code, questions and answers between fellow ACF users
Forums
Helping Others
Helping others is a great way to earn karma, gain badges and help ACF development!