Home › Forums › Backend Issues (wp-admin) › Display custom field value on edit page
Display custom field value on edit page
-
I have a custom post type. With an ACF txt field. In that field I have the url to an image file.
ex: http://www.site.com/images/image.jpgI am aware that there is a URL field that I can use also. But for now and keeping this simple, I am using the simple text field.
Obviously there is no value until something is entered and saved.
Now, once that value is saved, url like above.. and page refreshes AND whenever I come to edit this page. How can I ‘render’ that url, which is an image on that edit page?I looked at acf/load_value, and understand that thats for use in php template file. And I also do not want to use media library as I have 1000’s of these simple fields and do not want to spend forever uploading through wp media uploader.
Can someone point me to how I can render the image from the image url in the field on the same edit page?
-

The acf/load_field hook and filters can be used in the admin, I’ve looked at it and I don’t think there is anything about the text field that can be modified to display an image.
There aren’t any fields or filters that will allow you do do this in ACF. This would require building a new custom field type (http://www.advancedcustomfields.com/resources/creating-a-new-field-type/). There may already be an add on somewhere out there that does this but it’s nothing that I’ve seen before.
-
Hey John, first and foremost thanks for even responding! I know that my question is pretty elementary for the coders here. In fact, I was thinking that I may have not even asked the question using the right terms.
I have no problem searching for the info, in fact I kinda look forward to searching for this kinda thing because I always learn 10 other things I never knew lol.
Reason why my question mentions a simple text input was because I was trying to keep it simple, for me to learn and also for an easier answer from a dev. I was thinking that i could do something as simple as:
because I do have a good plugin that allows me to do php right in editor
<img src="<?php the_field('direct_image_url'); ?>" />But like you said, it’s gonna take hook and filters, which may be over my head for now. I think I first need to learn how to even display / render generic custom fields on the edit page.. and then revisit this.
-

There is an add on that I use for ACF https://wordpress.org/plugins/acf-enhanced-message-field/
It lets you add PHP directly to a message field. With it you can show images the way you want to do.
When it comes to the acf/load_field hook, while the documentation here is pretty simple and only covers dynamically generating choices, you can in fact change almost anything about a field settings with the exception of the field name, field key and field type.
You could theoretically change the “append” value of the field to dynamically display the image, but I’ve never tried this.
-
Hey now! that plugin should work. Ofcourse i try to stick to minimum plugins as possible, but I can see this working perfectly.. AND, I can hide the field label, which should help it visually look like a part of my simple custom text field that this is for.
Going to play with this right now.. thank you John for the plugin link, and more importantly your time!
-

Was reading over some documents for my own project and read this, http://www.advancedcustomfields.com/resources/acf-render_field/. I completely forgot about this hook. It might be what you’re looking for.
-
Yea, I saw that one.. but when I saw just the generic bit of php used in the sample code, I digressed because of my limited php coding knowledge. BUT, with the use of that enhanced msg plugin, I could possibly manage. Well, atleast I now have two methods to try 🙂
I’m literally JUST finishing up my columns with Admin Columns Pro. And this was my last thing to tackle to complete this project.
-

If I can find some time I’ll look at the render field hook and see if I can create some code that will display an image when a URL is entered into the field. Maybe on a URL field.
-

Here is a filter that can be adjusted by field type and field name. You can adjust the HTML output as needed.
<?php // change the field type to the type // of field you want this run on // use priority of 1 for before field // use priority of 20 for before field add_action('acf/render_field/type=url', 'field_name_render_url_image', 20, 1); // change the function name to something unique function field_name_render_url_image($field) { // change $field name to // the field to add the image to $field_name = 'the_field_name'; if ($field['_name'] != $field_name) { // not our field return; } // uncomment this if you want to see value of $field //echo '<pre>'; print_r($field); echo '</pre>'; // get the post id global $post; $post_id = $post->ID; // get the current value of the field // using get_post_meta to avoid confilcts $url = get_post_meta($post_id, $field_name, true); if (!$url) { // nothing has been entered ?><p>Enter a URL and Update to View.</p><?php return; } // make sure the url is an image // alter regex to change allowed image extensions if (!preg_match('/\.(jpg|jpeg|png|gif)$/i', $url)) { // not an image we want to allow ?><p>The Entered is Not A Valid Image URL. Enter a Valid Image URL and Update to View.</p><?php return; } // if we get here then show the image ?> <img src="<?php echo $url; ?>" /> <?php } // end function field_name_render_url_image ?> -
Wow.. thanks!! I’m gonna try and implement right now.. I shall return!
-
Ok, so I have plugin installed and tested with simple echo php, renders fine on edit page.
screen
Replaced that with the following code, and clicked update. It doesn’t save php and changes the enhanced field into an empty plain text field.The following code breaks the enhanced msg field and makes it revert to a simple text field because of the multiple open / closing php tags.
<?php // change the field type to the type // of field you want this run on // use priority of 1 for before field // use priority of 20 for before field add_action('acf/render_field/type=url', 'field_name_render_url_image', 20, 1); // change the function name to something unique function field_name_render_url_image($field) { // change $field name to // the field to add the image to $field_name = 'video_poster_text'; if ($field['_name'] != $field_name) { // not our field return; } // uncomment this if you want to see value of $field //echo '<pre>'; print_r($field); echo '</pre>'; // get the post id global $post; $post_id = $post->ID; // get the current value of the field // using get_post_meta to avoid confilcts $url = get_post_meta($post_id, $field_name, true); if (!$url) { // nothing has been entered ?><p>Enter a URL and Update to View.</p><?php return; } // make sure the url is an image // alter regex to change allowed image extensions if (!preg_match('/\.(jpg|jpeg|png|gif)$/i', $url)) { // not an image we want to allow ?><p>The Entered is Not A Valid Image URL. Enter a Valid Image URL and Update to View.</p><?php return; } // if we get here then show the image ?> <img src="<?php echo $url; ?>" /> <?php } // end function field_name_render_url_image ?> -

The code I posted isn’t meant to go into the enhanced message field. It goes in your functions.php file. It is a render field filter for ACF that can be used on a url field, or altered to use on other types of fields like a text field to show an image above or below the input field. I thought that’s what you were originally looking for.
-
-
-

Thanks for the offer, but there’s really no need. If you can, find a question to help with on the forum and pay it forward.
I enjoyed doing it and it is something that I will probably end up using on a project at some point, which is why I looked into it further after my initial reply. I also added it to my repository of ACF filters https://github.com/Hube2/acf-filters-and-functions
-
-
Hi Guys –
John thanks or helping Byrant out with his issue – I have a similar question but I can’t quite make the leap from the above example to mine. Essentially what I need to do is display custom text below a given sub field (it’s a page_link field) that get’s the ID of the selected page_link field, and displays it.
I’ve been able to render text below the select field fine, but when I echo the field value, it’s just echoing the ID for the current page, not the page_link field.
Any help would be greatly appreciated.
-
to clarify – the output I’m looking for would be used to specify to the user a shortcode id. So user selects a specific post from the dropdown (lets say “post title example”, and this post has an ID of 7 -> user saves -> text below field populates saying [post_embed id=”7″]
(I have the custom shortcode written)
-

echo $field['value'];should echo the value selected in the field
-
Fantastic. That was easy enough – thanks John, feeling my way through these hooks. One more question – I’ve been exploring the enhanced message field plugin you’d mentioned above, there’s not much by way of documentation on it and I’m thinking it’d be great to do similar to what i posted above – but instead of inlining the field output below or above the field, to display it in an enhanced message field next to the field. (eg. selector field | enhanced message field with selector field output)
Is there away to write that for the EMF?
-

The enhanced message field will actually run PHP code, so you could put code in it to get the value from the other field and display whatever you like. I’ve used it for a lot of things and it comes in handy for showing any dynamic content on an admin page.
-
Thanks John – I figured something out.
I wrote this function:
function generate_acf_shortcode( $field ) { echo '<pre>[post-snippet post="'; print_r($field['value']); echo '"]</pre>'; } add_action( 'acf/render_field/type=page_link', 'generate_acf_shortcode', 10, 1 );This generated the proper snippet syntax (actual short code i wrote elsewhere) inline with my page_link fields.
I followed that up by altering it to this:
function generate_acf_shortcode( $field ) { $_SESSION['acf_post_link'] = $field['value']; } add_action( 'acf/render_field/type=page_link', 'generate_acf_shortcode', 10, 1 );and then in the EMF field I called this to pull those values in for each field:
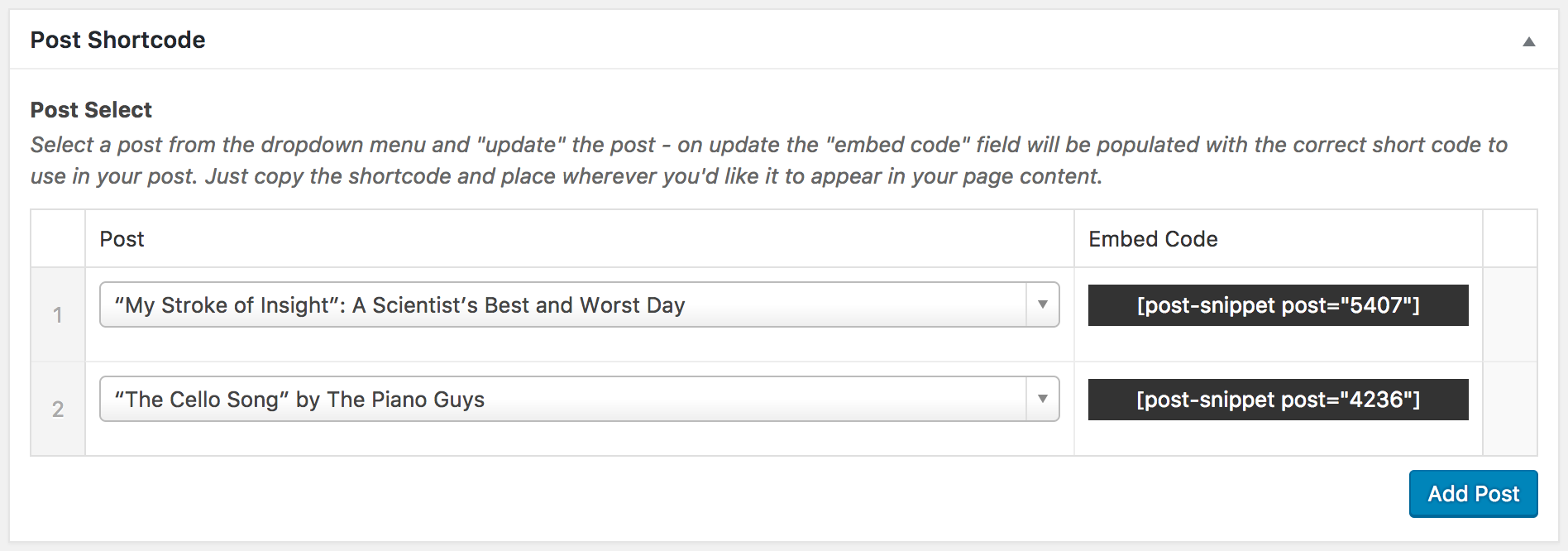
[post-snippet post="<?php echo $_SESSION['acf_post_link']; ?>"]Ended up With this:
The topic ‘Display custom field value on edit page’ is closed to new replies.
Welcome
Welcome to the Advanced Custom Fields community forum.
Browse through ideas, snippets of code, questions and answers between fellow ACF users
Forums
Helping Others
Helping others is a great way to earn karma, gain badges and help ACF development!