Home › Forums › Backend Issues (wp-admin) › Client Side loading of Repeater on Edit page
Client Side loading of Repeater on Edit page
-
I have a repeater field that contains multiple fields within it and Chrome is taking around 15 to 20 minutes to load the edit page for a post with around 60 repeater rows. Is there a way for each row to be rendered by the client side instead of server side so that the browser doesn’t basically lock down the tab/window and warn me that the page has become responsive repeatedly? I found multiple articles on doing this for the front end using pagination and ajax, but nothing for the back end admin edit page. Any other suggestions to speed things up and/or prevent the browser from deeming the edit page unresponsive?
-

Are you using a lot of WYSIWYG fields? If you are set them to delayed initialization.
-
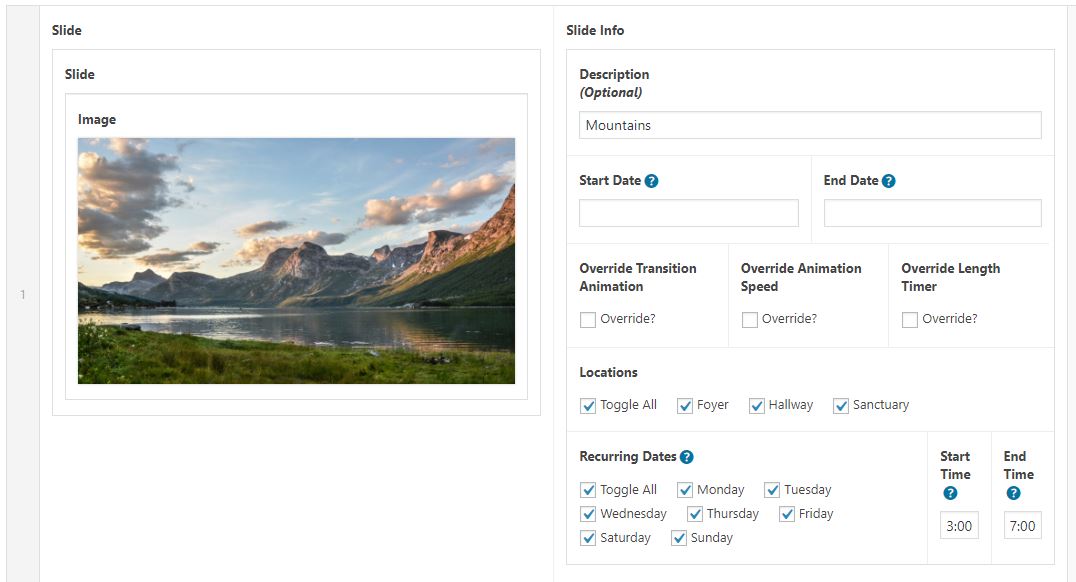
Thanks John, that’s a good tip but no sir, I’m not using any WYSIWYG fields. Attached is a screenshot of what one repeater row looks like when editing the post.
-

The size of the image may slow it down.
You also have 4 date and/or time fields, times 60 rows, that’s 240 date/time fields that need to be initialized and these types of field do not offer the delayed initialization option. This is likely a contributing factor.
Repeaters (and flex fields) are great, to a certain point. The pitfalls of using them for large amounts of data is something that has to be experienced. So that you know, I’m not knocking the way that you built this feature, I have been here. I once created a page editor for a client using a repeater for “sections” and each “section” could have up to 10 wysiwyg fields plus other associated fields. Everything was fine until the day they tried to create a page with 25 sections (250 WYSIWYG editors + other fields). Even delayed initialization did not help me as saving the page also timed out. I ended up rebuilding the CPT using “child” posts for each section.
I don’t really have any good advice that will help.
-
John,
Is it possible for me to customize the date/time fields to support delaying of initialization?
-

That I don’t know, unless you dig around in the code and rewrite ACF’s JS, probably not.
Customizing something like this would likely mean building custom field types that are based on the existing field types. I did this with a custom field type I built. In my case I added a data attribute to the field wrapper. Then, in the initialization of the field I check this attribute and if it is set to delayed I abort initialization and instead add a .focus() action to the field. Then when the field get’s focus I call the initialization code again. This would likely be impossible without altering ACF’s JS code.
But like I said, I don’t know if this is even possible with the existing fields, or event what might need to be done. It would take quite a bit of digging to figure it out.
-
I figured out a solution that cut down the load time from around 20 minutes to 20 seconds:
1. Install the “WP Custom Admin Interface” plugin
2. Add this CSS to the “Add custom CSS to the WordPress admin” area:
#poststuff { display:none; }3. Add this JS to the “Add custom Javascript/jQuery to the WordPress admin” area:
$(function() { $("#poststuff").show(0); });I researched the slowness using Chrome’s Performance Profile and found that the majority of the time was spent on force reflows of the content. The above works because all areas of the page that are getting repeatedly re-rendered are hidden so the browser never has to “think” about where everything gets painted. When everything has been loaded it is then told to render everything – once!
-

The topic ‘Client Side loading of Repeater on Edit page’ is closed to new replies.
Welcome
Welcome to the Advanced Custom Fields community forum.
Browse through ideas, snippets of code, questions and answers between fellow ACF users
Forums
Helping Others
Helping others is a great way to earn karma, gain badges and help ACF development!