Beta3 – Additional CSS Class
-
Hey Guys,
Experimenting with ACF Pro + Gutenberg on TwentyNineteen theme (for now). Love where this is going… thank you! I am looking at this being a potential (Lite) Page Builder approach.
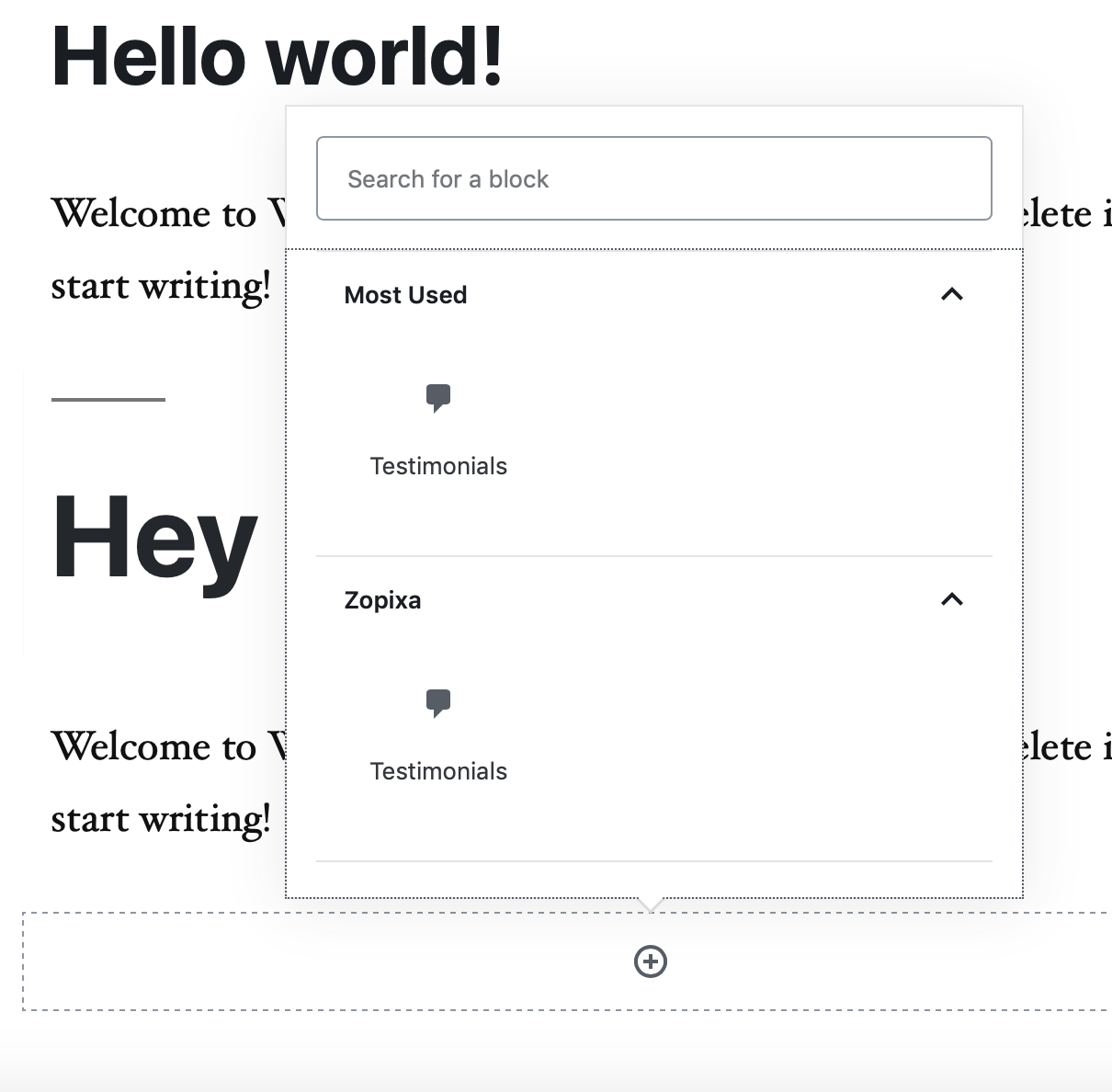
What I have achieved… I have blocked all core block categories, and now it displays just a custom block category I have setup. Created a testing block assigned to it with a ACF field relating to that block. All is good. Preview shows in Gutenberg with no issues.
I plan to add ACF conditionals into each block that determines overall row design layout (full width or other). As well as a dropdown selection that could offer different design types to a block element (this case Testimonials where maybe Testimonials I, Testimonials II, Testimonials III etc.). So when the html/php is loaded for the block I could precisely load the designated design type they wanted where the fields relating to it are displayed from conditional logic in the block and the code is rendered in the layout they chose from design type selected.
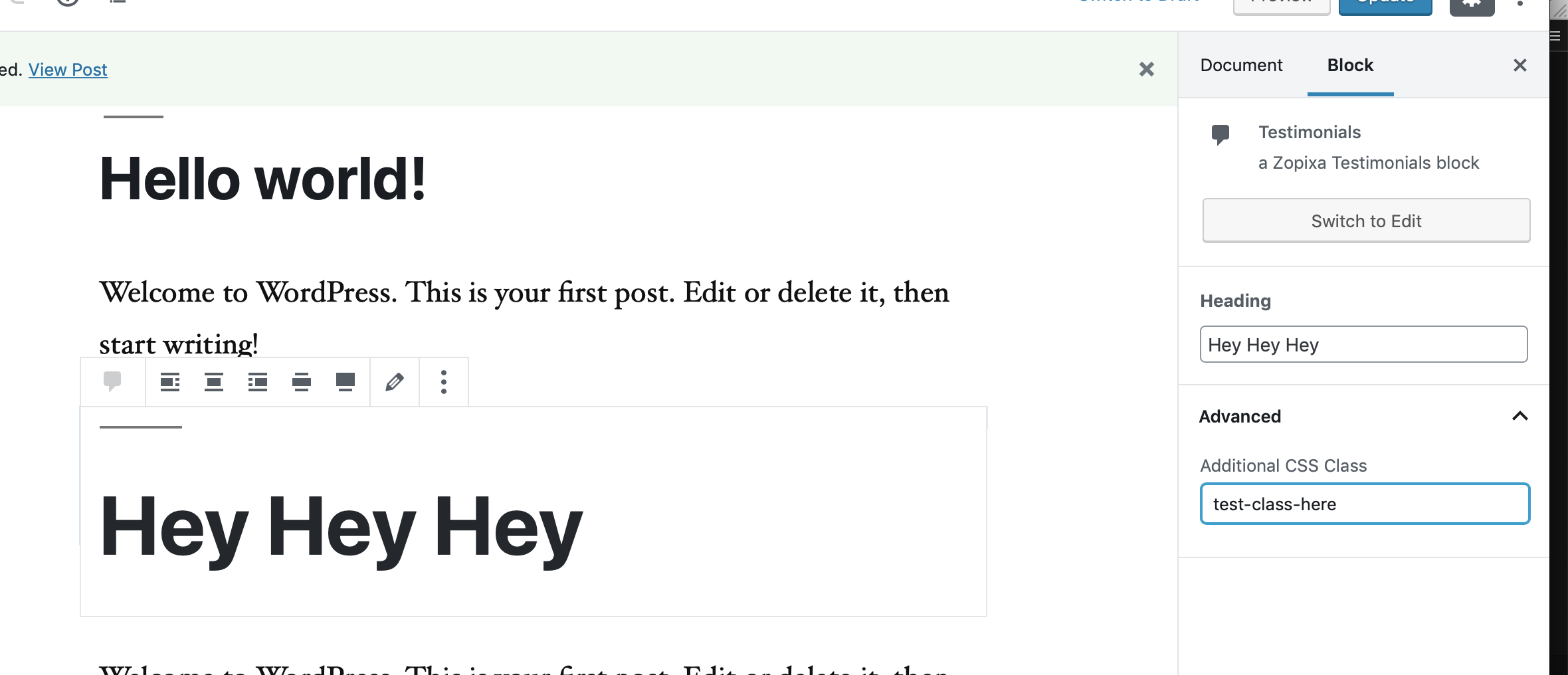
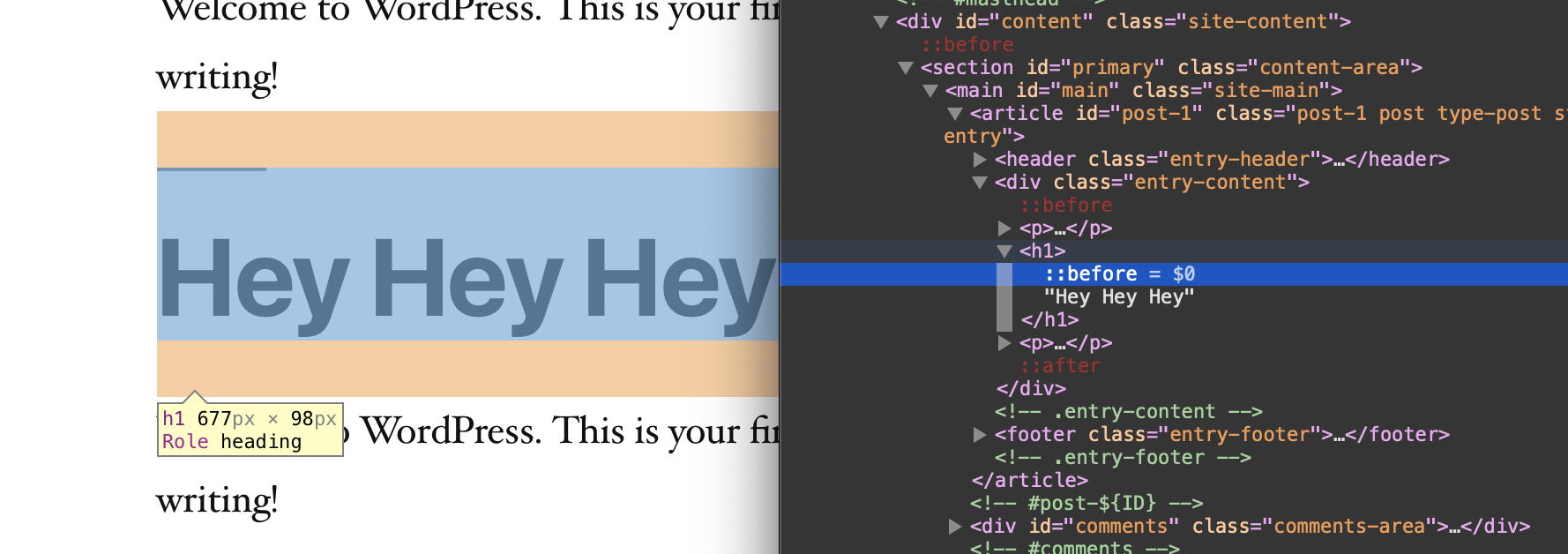
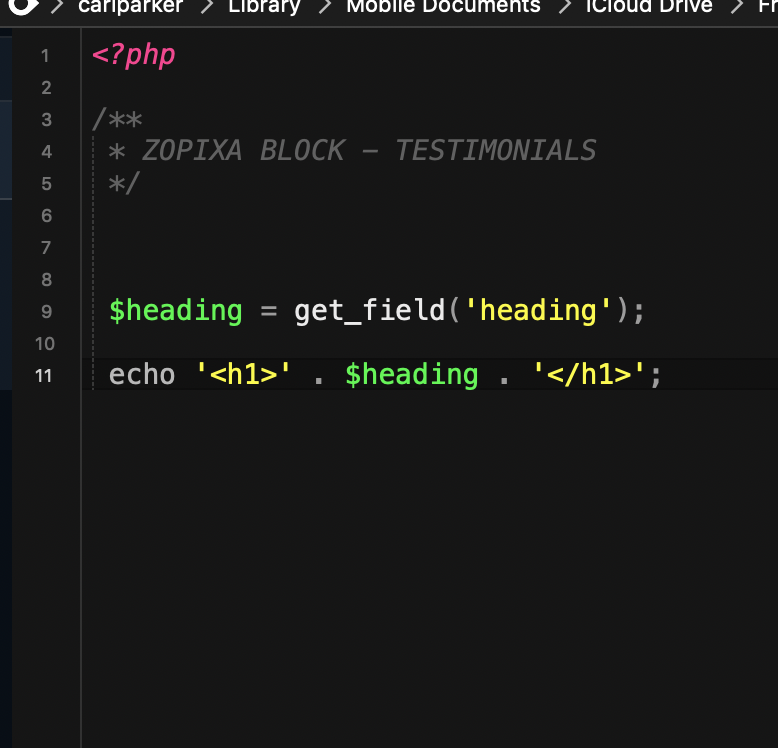
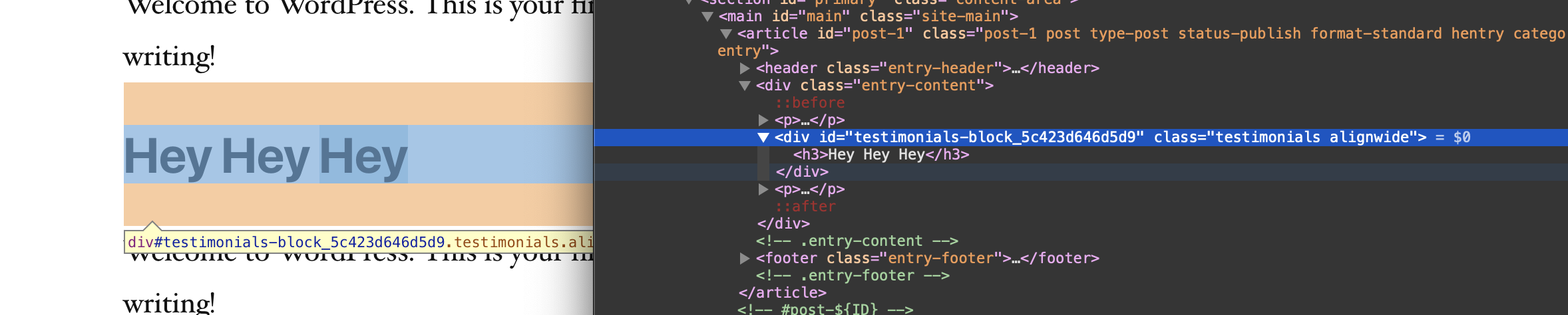
Nevertheless… my question… the “Additional CSS Class” that shows in advanced tab. By testing a class in here. it doesn’t seem to place this anywhere in the actual code. Can someone bump me into how I can capture this and have it display in my code? Going to use this more for custom class identification needs, beyond my default design type layouts.
Thanks for the time…
-
Thought maybe because I cheated and not followed through with whole example. Completed extra items. Nothing looked to relate to the class but updated anyway. Same result.
-
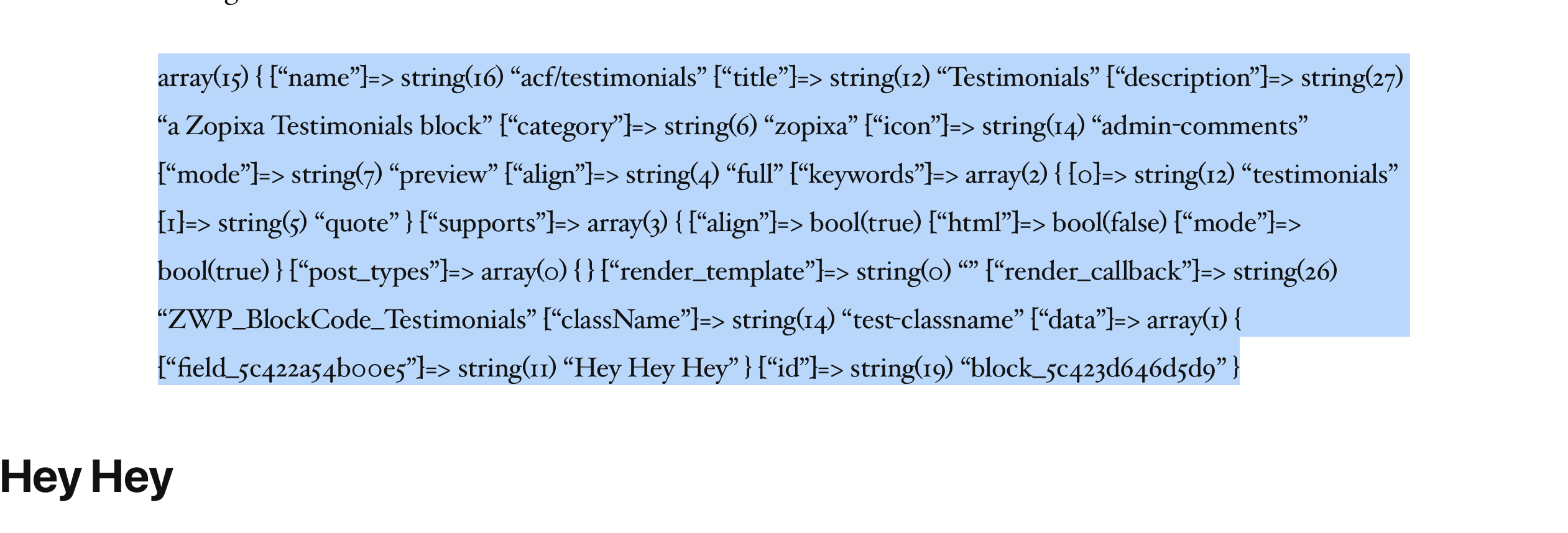
Disregard guys… can you tell I was too impatient. Just did a var_dump…. my bad.
The topic ‘Beta3 – Additional CSS Class’ is closed to new replies.
Welcome
Welcome to the Advanced Custom Fields community forum.
Browse through ideas, snippets of code, questions and answers between fellow ACF users
Forums
Helping Others
Helping others is a great way to earn karma, gain badges and help ACF development!