Home › Forums › General Issues › New Custom Fields Not Displaying › Reply To: New Custom Fields Not Displaying
Elliot,
Thanks for the response. I tried that method of adding the post ID to the field call.
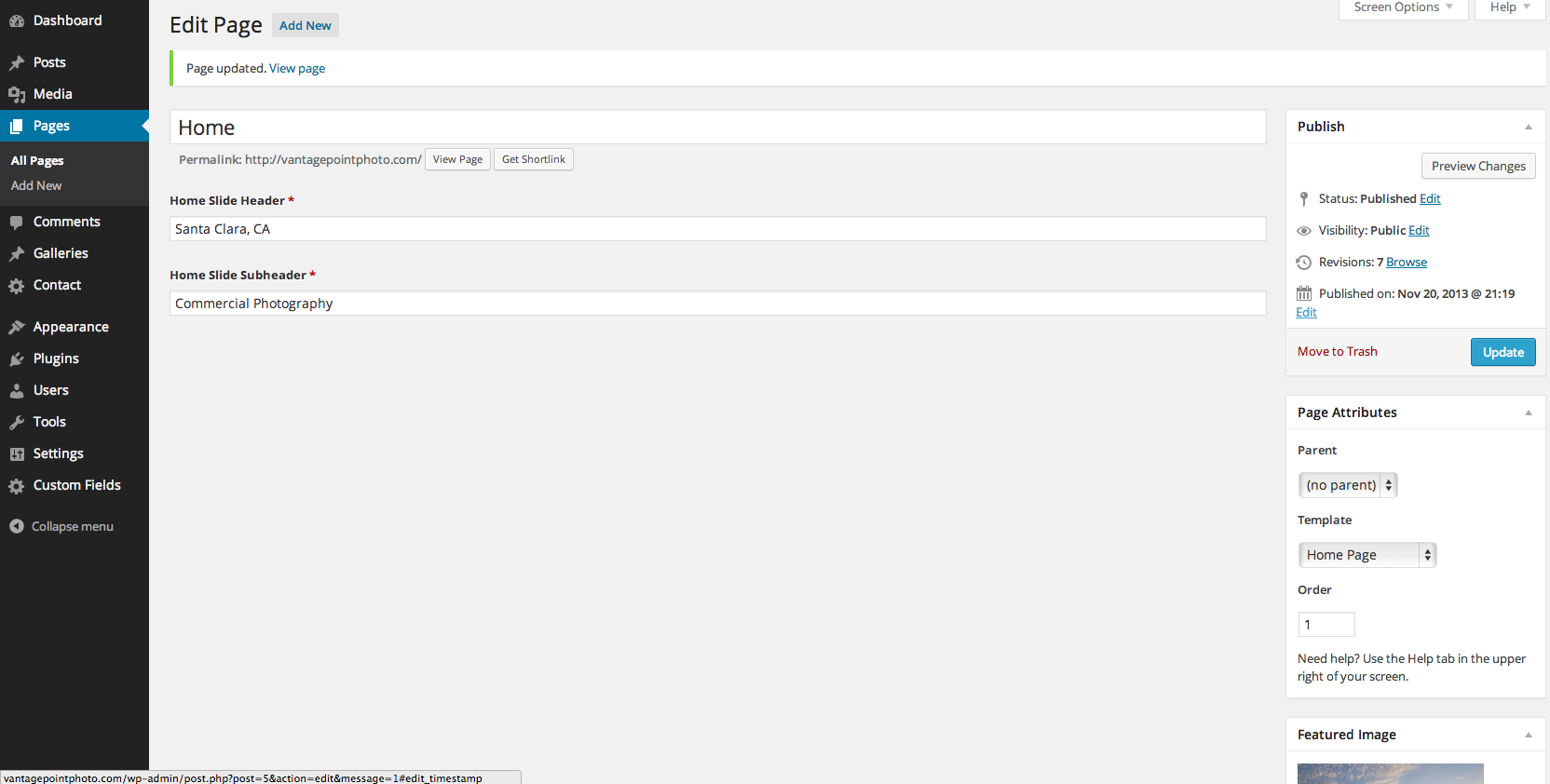
In the code copied below, you can see at the top of the page in the h1 tag that I am calling the field “home_slide_text” and a few other custom fields from post 5. Using that call the custom field could not be found. In addition, you can also see in the screenshot the two fields ‘m looking to display, how they are setup, and the post ID at the bottom of the Home Page at the bottom.
Could the query on the custom post type be the problem the custom fields are displaying?
<?php
/*
Template Name: Home Page
*/
?>
<?php get_header(); ?>
<div class="main slide_wrapper">
<?php if (have_posts()) : ?>
<?php while (have_posts()) : the_post(); ?>
<section class="section home resize">
<div class="slide_bg home"></div>
<div class="slide_content">
<h1><?php get_field('home_slide_text', 5); ?></h1>
<h2><?php get_field('home_slide_subheader', 5); ?></h2>
<hr>
</div>
</section><!-- end slide -->
<?php
$args = array(
'post_type' => 'gallery',
'posts_per_page' => -1,
);
$loop = new WP_Query( $args );
$slide = 1;
?>
<?php while ( $loop->have_posts() ) : $loop->the_post(); ?>
<section class="section gallery resize">
<?php $image = wp_get_attachment_image_src( get_post_thumbnail_id( $post->ID ), 'original' ); ?>
<div class="slide_bg" style="background-image: url('<?php echo $image[0]; ?>')"></div>
<div class="slide_content gallery_link">
<a href="<?php the_permalink(); ?>">
<h1><?php echo the_title(); ?></h1>
<hr>
</a>
</div>
</section>
<?php endwhile; // end of the loop. ?>
<section class="section about">
<div class="about_bg"><img src="<?php echo get_template_directory_uri(); ?>/images/about_bg.jpg"></div>
<div class="container">
<div class="slide_header">
<h2>About Me</h2>
<hr>
</div>
<div class="about_content">
<?php show_post('About'); ?>
</div>
</div>
</section><!-- end slide -->
<section class="section contact">
<div class="contact_bg"><img src="<?php echo get_template_directory_uri(); ?>/images/contact_bg.jpg"></div>
<div class="container">
<div class="slide_header">
<h2>Contact Me</h2>
<hr>
<div class="contact_info">
<p>408.727.3113</p>
<p>1140 Walsh Avenue, Santa Clara, CA 95050</p>
<p><a href="mailto:[email protected]">[email protected]</a></p>
</div>
</div>
<div class="contact_content clearfix">
<div id="map"></div>
<div class="form_wrapper">
<?php show_post('Contact'); ?>
</div>
</div>
</div>
</section><!-- end slide 9 -->
<?php endwhile; ?>
<?php endif; ?>
</div><!-- end slide_wrapper -->
<?php get_footer(); ?>Welcome
Welcome to the Advanced Custom Fields community forum.
Browse through ideas, snippets of code, questions and answers between fellow ACF users
Forums
Helping Others
Helping others is a great way to earn karma, gain badges and help ACF development!