Home › Forums › General Issues › get_field() doesn't return a value when fields are created with update_field() › Reply To: get_field() doesn't return a value when fields are created with update_field()
Hi,
I’m not sure if it’s valid for this conversation, but…. I just wanted to update You. I found a solution, to what was my problem.
The context
I got at WordPress site with WooCommerce. Since adding and updating products one by one get tiresom if you got a few hundred products, I make changes and import new products via plugin ‘WP AllImport’.
There’s where my problem emerges. ACF wont show labels and values for advanced custom fields that have been “filled”/imported via a service like WP AllImport (is that what is called a programmatic import?). Unless, I open every product and re-save it. Just re-save, nothing more, for the labels and values to show. But I can’t (more won’t) oper an re-save hundreds (in some cases thousands) of products and re-save them every time I make an product update.
All I wanted to do was to dynamically show the values from a fieldgroup, in order, in a tab on my productpages.
The possible solution
After a few days searching in ACF documentation (i’m not a developer, so I takes me more time), and contact with ACFsupport, I found an article on this supportforum. In other words’https://support.advancedcustomfields.com/forums/topic/show-an-entire-specific-field-group-in-frontend/’.
My solution
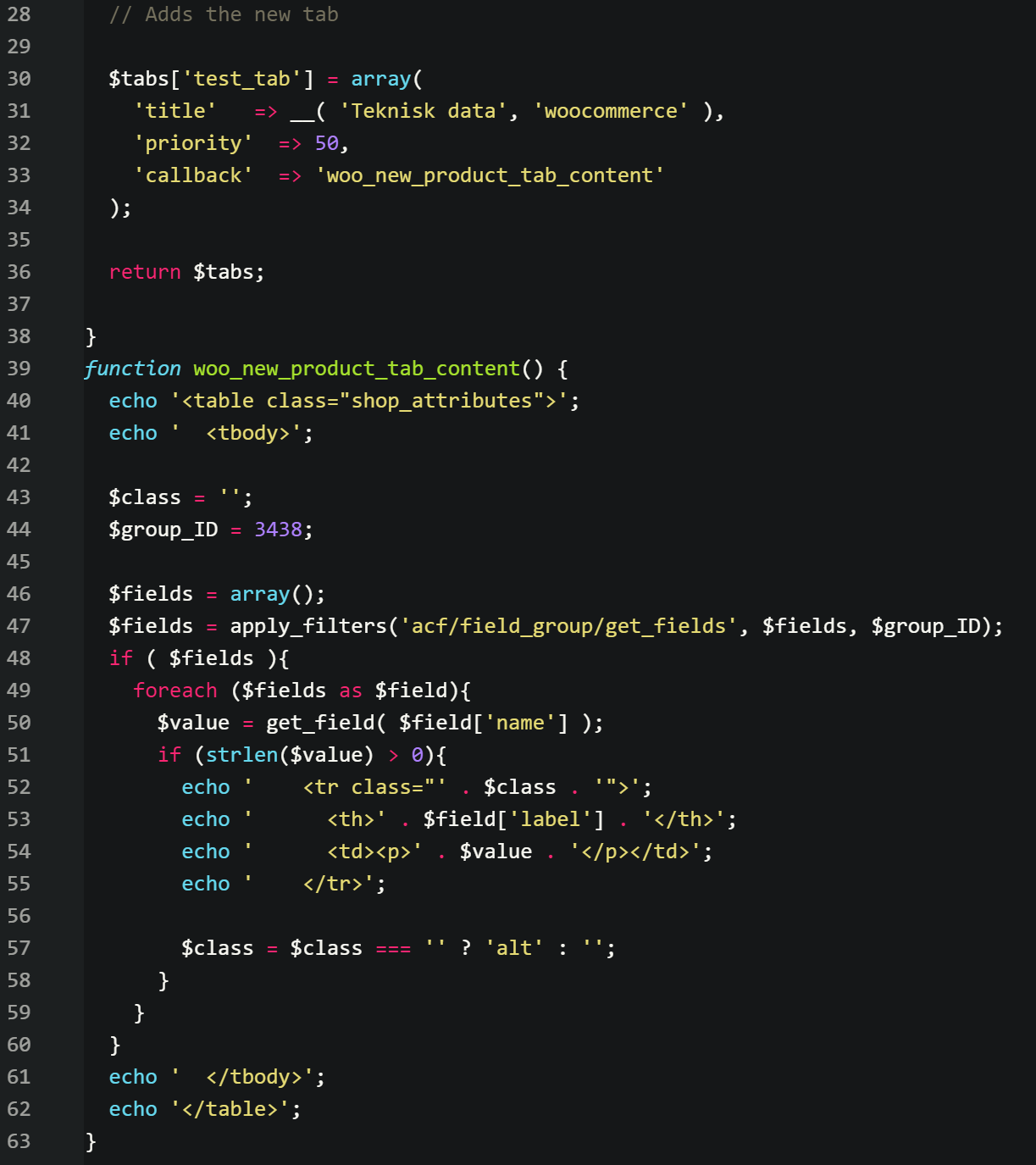
With that article, I was able to do what I wanted. See attached image. That specific code adds an tab to the single product page created by WooCommerce, and it places the values from my hardcoded fieldgroup (row with $group_ID = 3438).
add_filter( 'woocommerce_product_tabs', 'woo_new_product_tab' );
function woo_new_product_tab( $tabs ) {
// Adds the new tab
$tabs['test_tab'] = array(
'title' => __( 'Teknisk data', 'woocommerce' ),
'priority' => 50,
'callback' => 'woo_new_product_tab_content'
);
return $tabs;
}
function woo_new_product_tab_content() {
echo '<table class="shop_attributes">';
echo ' <tbody>';
$class = '';
$group_ID = 3438;
$fields = array();
$fields = apply_filters('acf/field_group/get_fields', $fields, $group_ID);
if ( $fields ){
foreach ($fields as $field){
$value = get_field( $field['name'] );
if (strlen($value) > 0){
echo ' <tr class="' . $class . '">';
echo ' <th>' . $field['label'] . '</th>';
echo ' <td><p>' . $value . '</p></td>';
echo ' </tr>';
$class = $class === '' ? 'alt' : '';
}
}
}
echo ' </tbody>';
echo '</table>';
}The snippet also skippes rows without values, so You can have 10 rows in one product and just 5 on another.
The snippet also uses the themes alternative color on every other row(made to work with Enfoldin this case)
The snippet is placed in file ‘functions.php’, in my child theme.
Best regards
Christian
Welcome
Welcome to the Advanced Custom Fields community forum.
Browse through ideas, snippets of code, questions and answers between fellow ACF users
Forums
Helping Others
Helping others is a great way to earn karma, gain badges and help ACF development!