Home › Forums › General Issues › Display Fields Side by Side › Reply To: Display Fields Side by Side

Hi @neodjandre
I’m afraid, yes, it’s a PRO feature.
If you want to do it with the free version, you can use the acf/input/admin_head and target the field class like this:
function my_acf_admin_head() {
?>
<style type="text/css">
.field_key-field_1234567890abc{
width: 50%;
}
</style>
<?php
}
add_action('acf/input/admin_head', 'my_acf_admin_head');Where .field_key-field_1234567890abc based on the field key.
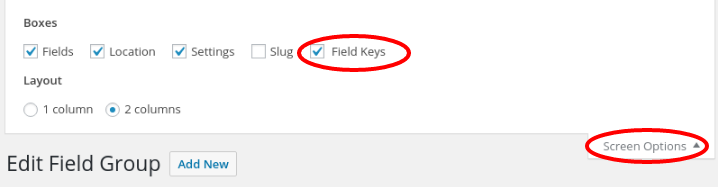
To get the field keys, kindly open the field group editor page and click the “Screen Options” menu. In this menu, please enable the “Field Keys” option for ACF PRO version or set the “Show Field Key” option to “yes” for the free version. I’ve attached a screenshot for your reference.
Hope this helps 🙂
Welcome
Welcome to the Advanced Custom Fields community forum.
Browse through ideas, snippets of code, questions and answers between fellow ACF users
Forums
Helping Others
Helping others is a great way to earn karma, gain badges and help ACF development!