Home › Forums › General Issues › How to use Wrapper Attributes › Reply To: How to use Wrapper Attributes
Sure thing. I’d probably tackle it like this:
In your example you should only need to create one CSS class.
One for floating right. (Of course, you could make another for floating left and so on depending on your needs).
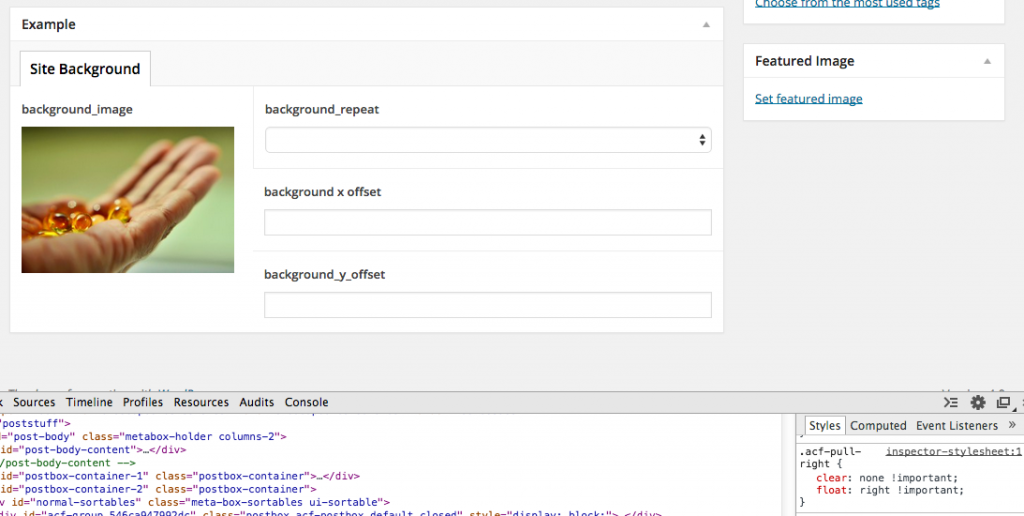
.acf-pull-right {
clear: none !important;
float: right !important;
}Here I’m forcing them to float to the right, and to ensure they stack I’ve forced them to stop trying to clear other objects.
Add the class to the three custom fields that you want to stack up. I’ve mocked it up in browser as per the screenshot, doing a quick copy of the fields you’ve shown in yours.
All you’d need to do is create the stylesheet then and enqueue it using the methods in the link on my previous comment.

Welcome
Welcome to the Advanced Custom Fields community forum.
Browse through ideas, snippets of code, questions and answers between fellow ACF users
Forums
Helping Others
Helping others is a great way to earn karma, gain badges and help ACF development!