Home › Forums › ACF PRO › add row to repeater field from the frontend › Reply To: add row to repeater field from the frontend

alright. i managed it! i use a function to upload the image to the media list first:
http://goldenapplesdesign.com/2010/07/03/front-end-file-uploads-in-wordpress/
i read the existing rows first and then use the attachment id from the function above:
<form action="<?php the_permalink(); ?>" method="POST" enctype="multipart/form-data">
<input type="file" name="imageupload"/>
<input type="hidden" name="userid" value="<?php echo $current_user->ID;?>" />
<input type="hidden" name="username" value="<?php echo $current_user->display_name;?>" />
<input type="submit"/>
</form>
<?php
foreach ($_FILES as $file => $array) {
$image = insert_attachment($file,$post->ID); //upload image and returns the id
}
if( have_rows('galerie') ){
$gallery = get_field( 'gallery' );
} else {
$gallery = array();
}
// add to existing array
$gallery[] = array(
'bild' => $image,
'nutzerid' => $_POST["userid"],
'nutzername' => $_POST["username"],
'freigeben' => ""
);
// save new array
update_field("field_53e0e20e2cc16", $gallery, $post->ID);
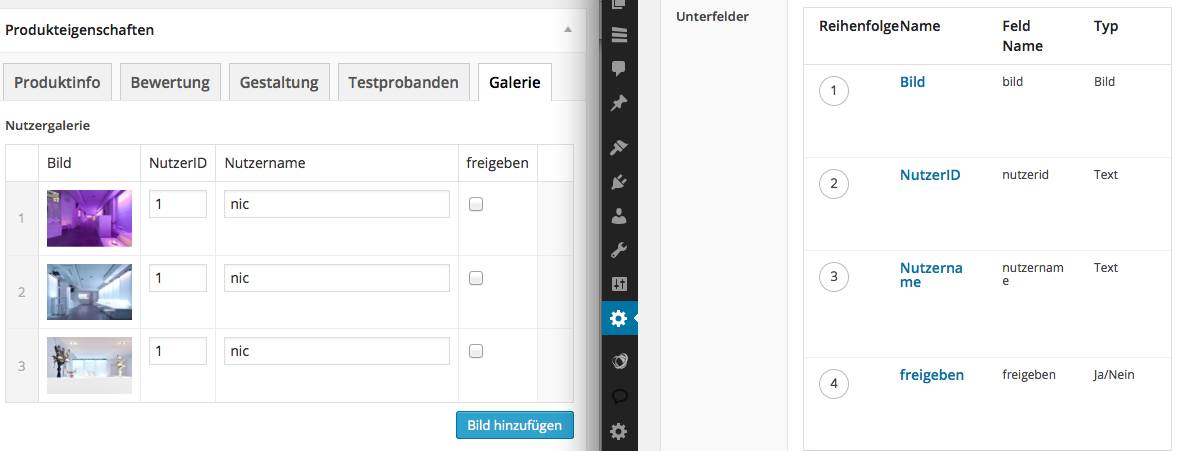
?>you can see my acf setup in the attachment. maybe someone has ideas to simply things?!
Welcome
Welcome to the Advanced Custom Fields community forum.
Browse through ideas, snippets of code, questions and answers between fellow ACF users
Forums
Helping Others
Helping others is a great way to earn karma, gain badges and help ACF development!