Home › Forums › Front-end Issues › ACF form validation messages not showing in safari
ACF form validation messages not showing in safari
-
Hello!
I have made a frontend form using the
acf_formacf_form_headfunctions for creating new posts in a CPT. Everything works fine on that part. I have an issue with validation error messages on safari. The validation works fine and no post is created if not all the required fields have value. But when submitting a post and it validates and finds an error it does not show the acf-notice error at all, just plain default browser highlighting for the closest input that needs value. It works fine on chrome,firefox,ie and edge.This is not only a issue on the frontend form but even in wp-admin the error messages are not rendered.
As far as i can see the acf-notice error does not render at all, i cant find it in the DOM when in safari. I have been trying to debug it but without any success. I have no javascript errors, i have tried disabling plugins, updating WordPress to different versions and bunch of other stuff without any success.
I tried setting up a required field on another local WordPress website and there it renders out the validation error message on safari. So i have no idea what the problem is, anyone has had this issue before on safari?
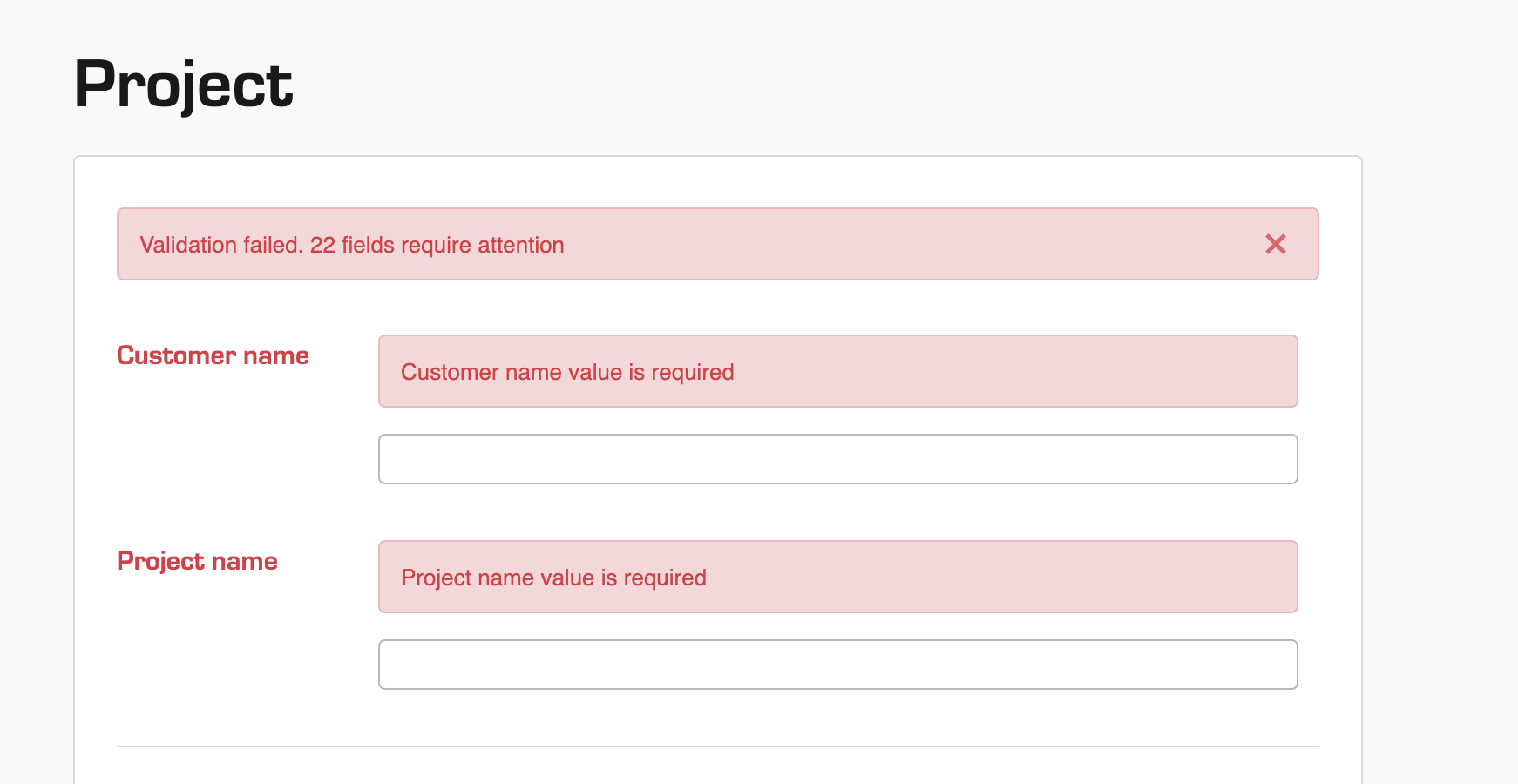
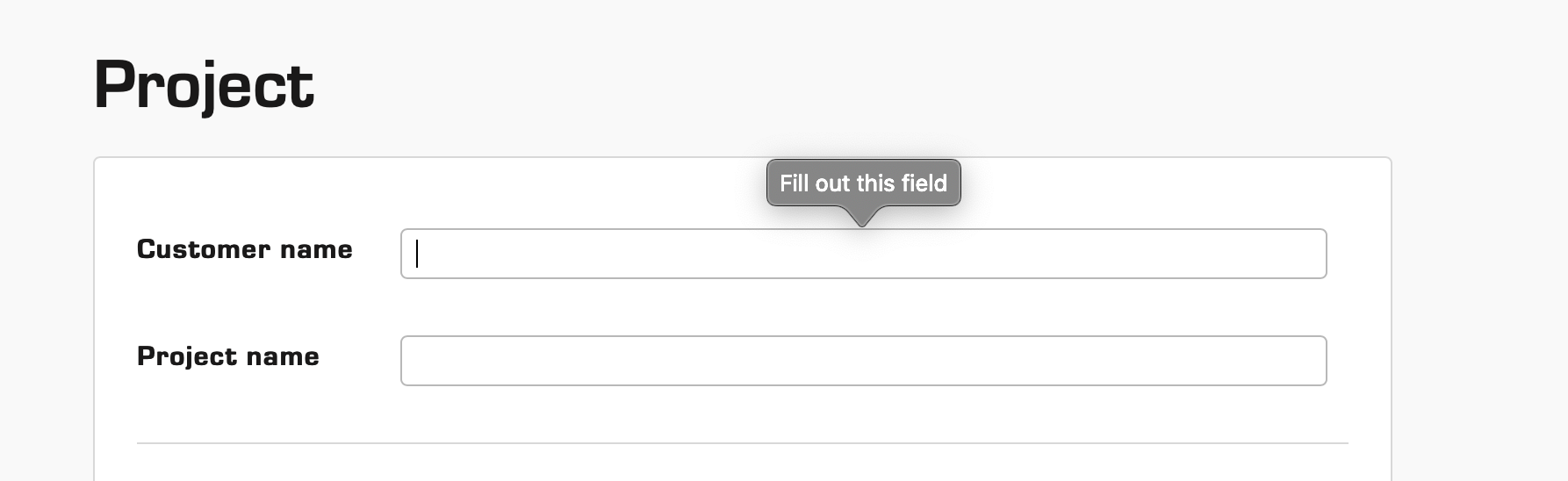
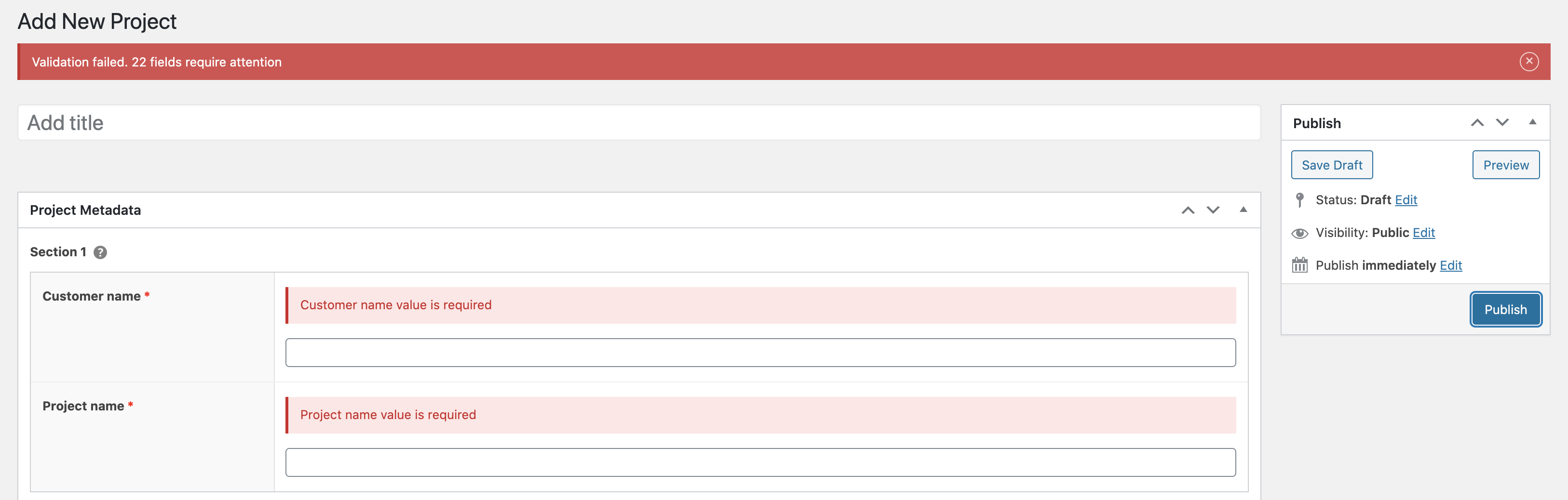
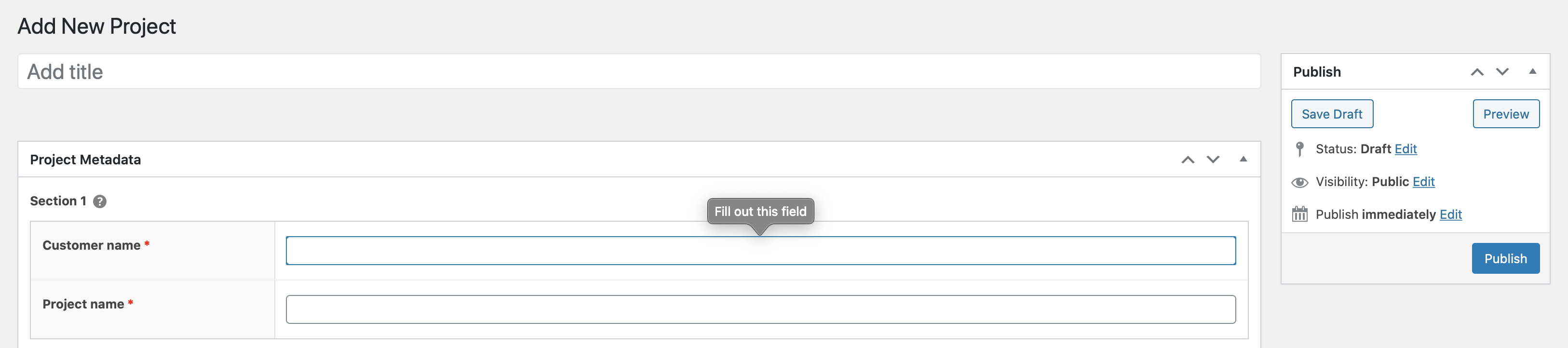
Have a attached some pictures showing my issues, The first two are on the frontend form and the other two are inside the wp-admin.
my ACF form function if that helps:
acf_form(array( 'echo' => false, 'return' => '/projects/?updated=1', 'updated_message' => false, 'post_id' => 'new_post', 'post_title' => false, 'post_content' => false, 'new_post' => array( 'post_type' => 'project', 'post_status' => 'publish', ), 'submit_value' => __('Create project') )); -
So i have done some additional digging and found out that the validation message appears on Safari if you use any field that is not a field type of Text or Text Area. As soon as you add a field type Text or Text Area it does not validate properly with the ACF error messages, just plain standard Safari html validation “Fill out this field”. I can see that no kind of javascript is fired in the dom to add specific classes such as is-invalid in the form or find any acf notices.
This is how the form markup looks like when validation error occurs on Chrome, firefox, IE11, Edge:
<form id="acf-form" class="acf-form is-invalid" action method="post">This is how the form markup looks like when validation error occurs on Safari:
<form id="acf-form" class="acf-form" action method="post">I have tried this on a clean WP installation with only ACF to really exclude any other conflict. So the issue seem to be with validation of field types Text and Text Area where the javascript does not fire off.
Anyone else keen to reproduce this and check? My conclusion is that this is a bug in ACF.
By the way the forum system is very buggy it seems. This is my 10th time trying to submit a reply.
-
-

I have no way of testing on safari.
Have you eliminated the theme as the cause.
-
This reply has been marked as private.
You must be logged in to reply to this topic.
Welcome
Welcome to the Advanced Custom Fields community forum.
Browse through ideas, snippets of code, questions and answers between fellow ACF users
Forums
Helping Others
Helping others is a great way to earn karma, gain badges and help ACF development!